- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送服务(Push)
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送服务(Push)
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
说明:
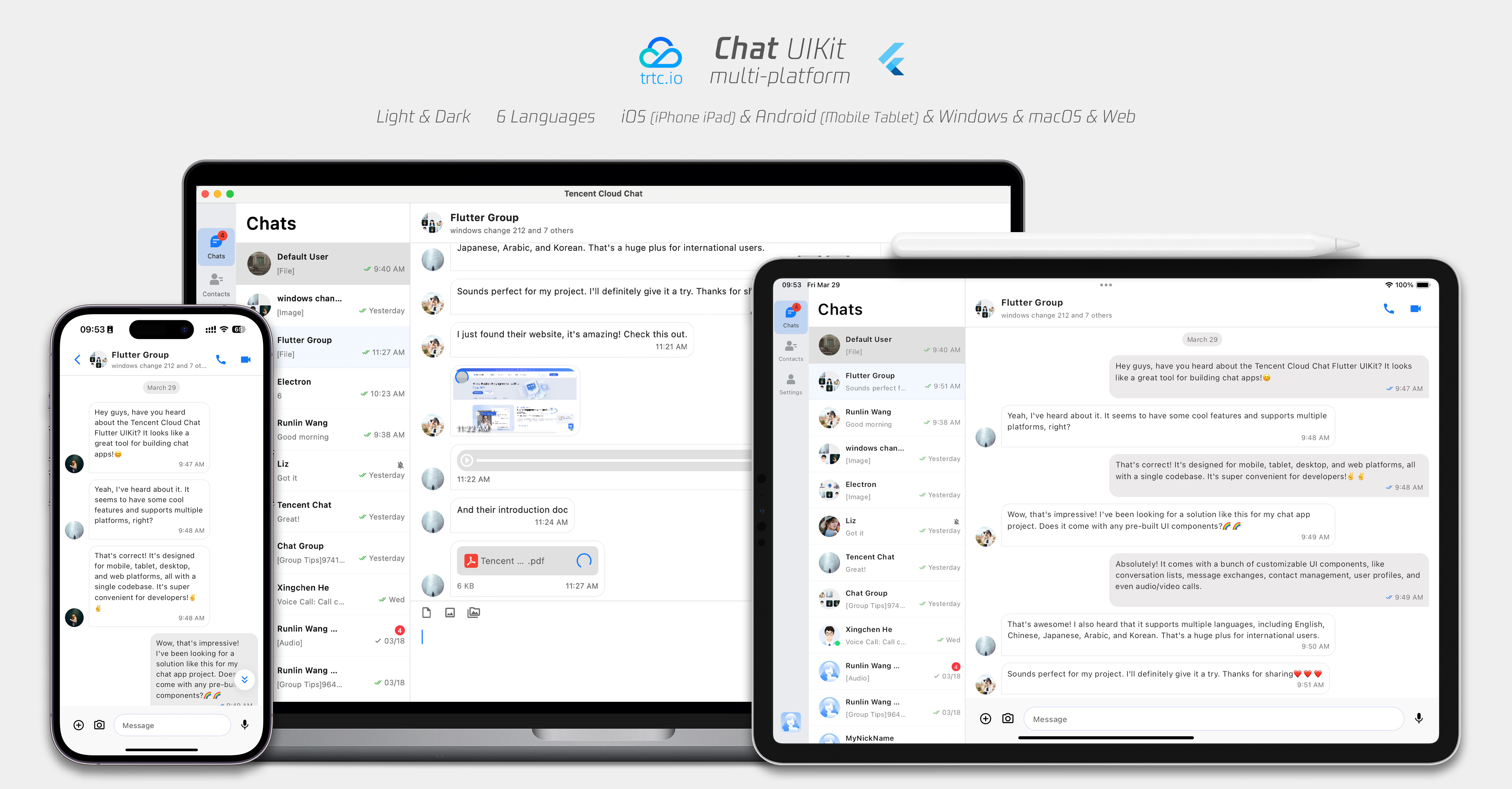
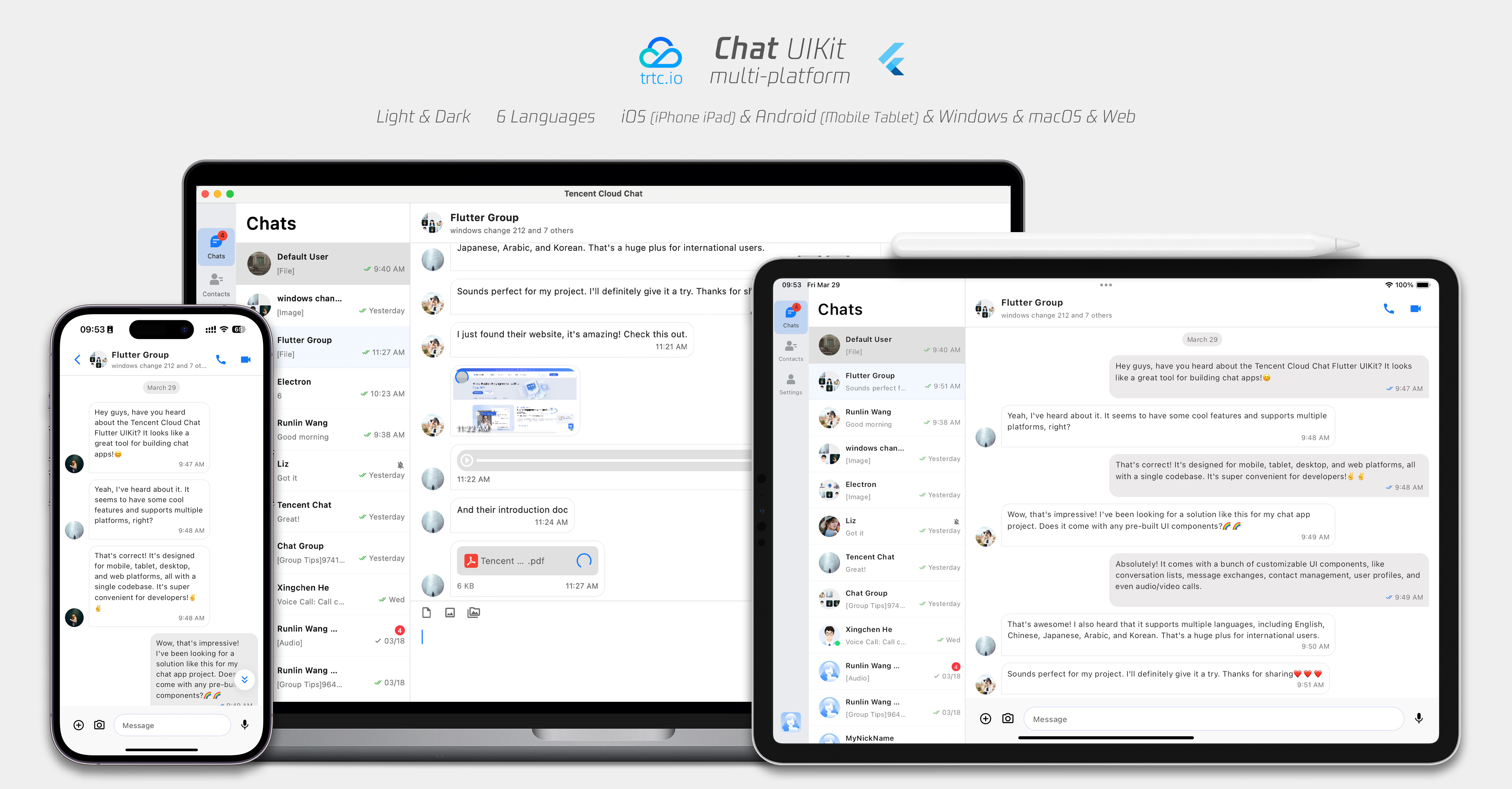
我们的 Flutter Chat UIKit 旨在为开发者提供一套全面的工具,以便轻松创建功能丰富的聊天应用程序。
它采用模块化方法构建,让您可以选择所需的组件,同时保持应用程序轻量级和高效。


特点
1. 个性化外观: UIKit内置深色和浅色模式,提供多种主题和外观定制选项,以满足您的业务需求。
2. 多平台兼容性: 适应性强的单一代码库可确保跨各种平台的兼容性,包括移动设备(iOS/Android)、平板电脑(iPad和Android平板电脑)、Web 浏览器和桌面软件(Windows/macOS)。
3. 本地化支持: 使用本地英语和其他语言选项开发,包括阿拉伯语、日语、韩语、简体中文和繁体中文。国际化功能确保了本地化的界面语言,并支持自定义和补充语言,其中阿拉伯语支持 RTL 用户界面。
4. 增强的性能: UIKit提供了改进的消息列表性能、内存使用和精确的消息定位功能,以满足具有大量消息和导航到旧消息的情况。
5. 高级功能: UIKit拥有众多高级功能,包括连续语音消息播放、增强的多媒体和文件消息体验以及直观的左右滑动以预览多媒体消息。
6. 精致的用户体验: 丰富的动画、触觉反馈和精美的界面等细节优化有助于改善用户体验。网格风格的头像、重新设计的转发面板、群组成员选择器和改进的长按消息菜单等新功能进一步丰富了体验。
7. 模块化设计: 组件被组织成模块化包,允许选择性导入并减少不必要的膨胀。每个包都支持内置导航转换,通过自动处理转换(例如对话和消息之间的转换)来简化开发和集成。
8. 对开发人员友好的方法: 更统一、标准化的组件参数设计,更清晰的代码命名约定和详细的注释,以及选择全局或实例级配置管理的灵活性,使开发更轻松、更高效。
兼容性
我们的 UIKit 支持手机端, 平板端 和桌面端 UI 样式,并兼容 Android、iOS、macOS、Windows 和 Web(将在未来版本中支持)。
它内置支持英语、简体中文、繁体中文、日语、韩语和阿拉伯语(支持阿拉伯RTL界面)以及亮色和暗色外观样式。
要求
Flutter版本:3.24或更高
Dart版本:3.0或更高
开始使用
Demo
说明:
为尊重表情设计版权,IM Demo/TUIKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的小黄脸表情包版权归腾讯云所有,可有偿授权使用,如需获得授权可 提交工单 联系我们。


引入包
基础包
模块化 UI 组件包
接下来,从以下列表中导入适合您需求的所需 UI 组件包:
tencent_cloud_chat_search(内测中)
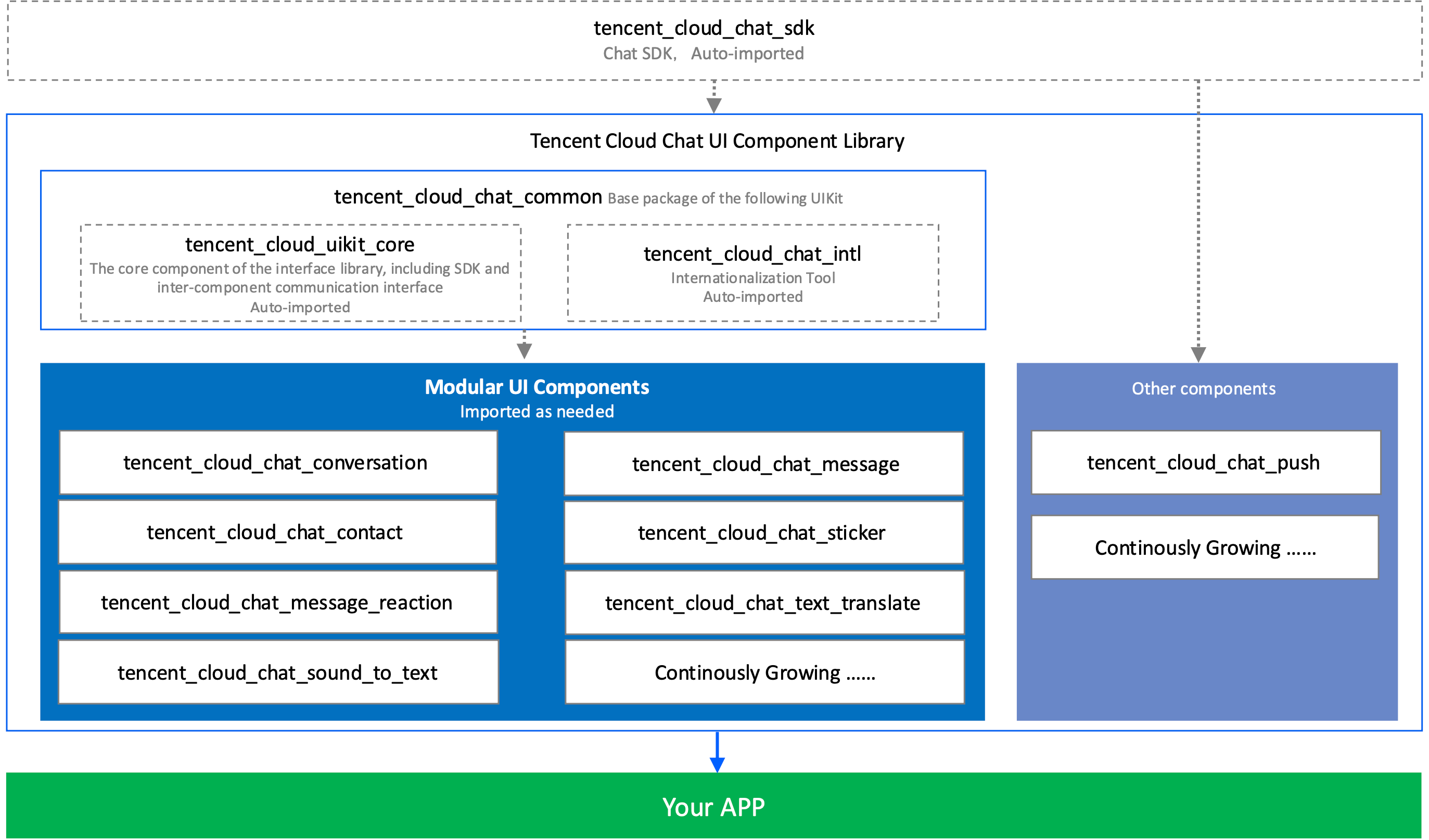
下面展示了我们的 UIKit 的架构:

说明:
平台集成
在继续“基本用法”部分之前,请确保完成此处列出的其他平台集成步骤,特别是当您针对这些特定平台进行部署时。
Web / macOS: 如果您计划在 Web 或 macOS 平台上部署项目,请 参考此文档说明。
iOS: 打开
ios/Podfile ,并将最后一节替换为以下内容。post_install do |installer|installer.pods_project.targets.each do |target|flutter_additional_ios_build_settings(target)target.build_configurations.each do |config|config.build_settings['EXCLUDED_ARCHS[sdk=iphonesimulator*]'] = 'arm64'config.build_settings['ENABLE_BITCODE'] = 'NO'config.build_settings["ONLY_ACTIVE_ARCH"] = "NO"endtarget.build_configurations.each do |config|config.build_settings['GCC_PREPROCESSOR_DEFINITIONS'] ||= ['$(inherited)','PERMISSION_MICROPHONE=1','PERMISSION_CAMERA=1','PERMISSION_PHOTOS=1',]endendend
Android / Windows: 不需要执行其他操作。
基本用法
在开始使用每个模块化包 UI 组件之前,您需要在项目中遵循一些初始设置步骤。
1. 准备必要的腾讯云 IM 配置信息,例如 sdkappid、测试 userID、userSig 等。您可以参见 跑通 Demo。
2. 安装 Package:
在您的 Flutter 项目中,安装主包和上面的“开始使用”部分中提到的可选模块化包。
3. 全局配置:
导入
TencentCloudChatMaterialApp:将项目的MaterialApp替换为TencentCloudChatMaterialApp。这将自动管理和配置语言、主题(带有material3)、主题模式和其他设置,确保 UIKit 的界面参数与您的项目保持一致。这一步将接管项目的语言、主题和主题模式配置。如果您不希望我们为您的项目自动管理所有这些配置,您可以按照以下指南在您的项目中手动导入必要的功能。
手动实现UIKit的全局配置
我们建议将您的项目的
MaterialApp 替换为 TencentCloudChatMaterialApp 。此推荐方法自动管理全局配置,包括本地化、主题和主题模式。
但是,如果由于大量自定义或使用其他包(如 GET )而希望保留项目的 MaterialApp ,则可以手动初始化 UIKit。本指南将指导您完成该过程。在全局配置中,本地化是必选的,而主题和主题模式设置是可选的。我们开始吧。
必要操作
国际化语言
首先,将本地化工具导入到应用程序的入口文件中。
import 'package:tencent_cloud_chat_intl/localizations/tencent_cloud_chat_localizations.dart';
接下来,将本地化配置添加到
MaterialApp 或 GetMaterialApp 等第三方包提供的其他条目中。MaterialApp(localizationsDelegates: const [/// Your configurationGlobalMaterialLocalizations.delegate,/// Add this line...TencentCloudChatLocalizations.localizationsDelegates, /// Add this line],supportedLocales: [/// Your configuration...S.delegate.supportedLocales,/// Add this line...TencentCloudChatLocalizations.supportedLocales,],/// ... Other configurations)
此外,您可以根据您的业务逻辑设置语言区域设置
locale ,例如在应用启动时记录用户指定的语言,而不是遵循系统设置。此配置将同时应用于您的项目和聊天 UIKit。可选操作
Theme / Theme Mode
UIKit 的主题数据由
TencentCloudChatTheme 类定义,通过 TencentCloudChat.dataInstance.Theme 全局维护和管理。这允许您从任何位置访问主题:
TencentCloudChatTheme theme = TencentCloudChat.dataInstance.theme;
此主题实例包括一个主题模型(包括亮色和暗色模式的主题数据)和亮度(亮色和暗色模式状态)。
此外,您可以通过我们为亮色和暗色模式提供的 Material 3 样式主题数据,从
MaterialApp 指定 theme 和 darkTheme。您还可以根据我们维护的亮度状态设置 themeMode 状态。这确保了您的应用程序和我们的 Chat UIKit 在外观上保持一致,提高了用户体验。(您可以按照下面的描述自定义此主题样式。)为实现此目的,我们建议将您的入口小部件(托管
MaterialApp 的小部件)转换为 StatefulWidget。将 TencentCloudChatTheme 主题作为状态添加,并监听 Stream<TencentCloudChatTheme>? themeDataListener 以更新其值并根据动态、可自定义的主题数据构建应用程序。以下是一个示例代码:// Theme instance for the Chat UIKitTencentCloudChatTheme theme = TencentCloudChat.dataInstance.theme;// Listener for theme data changesStream<TencentCloudChatTheme>? themeDataListener = TencentCloudChat.eventBusInstance.on<TencentCloudChatTheme>();// Callback for handling theme data changesvoid _themeDataChangeCallback(TencentCloudChatTheme themeData) {setState(() {theme = themeData;});}// Adds a listener for theme data changesvoid _addThemeDataChangeListener() {themeDataListener?.listen(_themeDataChangeCallback,);}@overridevoid initState() {super.initState();_addThemeDataChangeListener();}// .......return MaterialApp(themeMode: theme.brightness != null ? (theme.brightness == Brightness.light ? ThemeMode.light : ThemeMode.dark) : null,theme: theme.getThemeData(brightness: Brightness.light),darkTheme: theme.getThemeData(brightness: Brightness.dark),/// ... Other configurations);
要自定义 Chat UIKit 的外观主题和全局主题(如果如上所示在
MaterialApp 中指定),请使用 TencentCloudChatCoreController.setThemeColors 方法为亮色和暗色模式指定外观颜色。有关具体使用说明,请参阅代码中的注释。要切换主题模式(亮度),请使用
TencentCloudChatCoreController.setBrightnessMode 或 TencentCloudChatCoreController.toggleBrightnessMode。有关具体使用说明,请参阅代码中的注释。4. 初始化和登录:
调用
TencentCloudChat.controller.initUIKit方法进行初始化和登录。调用说明和参考代码如下:说明:
我们高度建议配置
callbacks 以可定制的方式通过 Dialog 或 ToolTip 高效地处理 SDK API 错误和需要用户关注的特定 UIKit 事件。await TencentCloudChat.controller.initUIKit(config: TencentCloudChatConfig(), /// [可选]: 影响整个聊天界面的全局配置,包括用户相关配置、主题相关配置等。options: TencentCloudChatInitOptions(sdkAppID: , /// [必需]: 腾讯云聊天应用的SDKAppIDuserID: , /// [必需]: 已登录用户的userIDuserSig: , /// [必需]: 已登录用户的userSig),components: TencentCloudChatInitComponentsRelated( /// [必需]: 模块化UI组件相关设置,全局生效。usedComponentsRegister: [/// [必需]: 聊天界面中使用的组件的注册函数列表。TencentCloudChatConversationManager.register,TencentCloudChatMessageManager.register,/// ....../// 上面的注册是示例。在此字段中,传入每个子模块UI包的注册。/// 安装每个子模块UI包后,需要在此声明才能使用。],componentConfigs: TencentCloudChatComponentConfigs(/// [可选]: 在此处为每个UI模块组件提供自定义配置。这些构建器将全局应用。),componentBuilders: TencentCloudChatComponentBuilders(/// [可选]: 在此处为每个UI模块组件提供自定义UI构建器。这些构建器将全局应用。),componentEventHandlers: TencentCloudChatComponentEventHandlers(/// [可选]: 在此处为UI组件相关事件提供自定义事件处理程序。这些构建器将全局应用。),),/// [关键]: 强烈建议将以下回调侦听器集成到SDK事件、SDK API错误和需要用户关注的特定UIKit事件的有效管理中。/// 有关详细用法,请参阅本自述文件末尾的“引入UIKit回调”部分。callbacks: TencentCloudChatCallbacks(onTencentCloudChatSDKEvent: V2TimSDKListener(), /// [可选]: 处理SDK事件,如onKickedOffline和onUserSigExpired等。onTencentCloudChatSDKFailCallback: (apiName, code, desc) {}, /// [可选]: 处理SDK API错误。onTencentCloudChatUIKitUserNotificationEvent: (TencentCloudChatComponentsEnum component, TencentCloudChatUserNotificationEvent event) {}, /// [可选]: 处理全局范围内需要用户关注的特定UIKit事件。),plugins: [], /// [可选]: 使用的插件,如tencent_cloud_chat_robot等。具体用法请参阅每个插件的自述文件。);
完成 UIKit 的基本集成过程后,您可以继续探索每个模块化包的文档,完成各个 UI 组件的集成。
这将帮助您了解每个组件的具体用法和定制选项,让您创建满足需求的定制聊天应用。
说明:
本文档中列出了每个模块化包的文档。
模块化 UI 包的常见用法
对于大多数用例,只有
TencentCloudChatConversation 和 TencentCloudChatContact 组件(如果需要)需要手动实例化并添加到小部件中。只要在 initUIKit 调用期间的 components 参数中的 usedComponentsRegister 中声明了其他组件,就会根据用户操作自动导航。要集成这两个基本组件,只需实例化它们并在
build 方法中返回它们,无需任何其他配置参数。高级用法
模块化 UI 包的高级用法
组件输入参数
每个模块化UI组件包提供四个统一的输入参数:
options:确保正确功能的组件特定参数。一些通用组件可能不需要此参数。
config:一组组件特定配置,用于进行细粒度定制,例如调整消息组件的附件区域配置。
builders:构建组件内部小部件的方法集合,实现外部UI定制。每个构建器都包括必要的参数和方法,使数据和逻辑层方法随时可用。
eventHandlers:处理组件特定事件的回调,包括
uiEventHandlers(例如各种 onTap 类似事件)和 lifeCycleEventHandlers(例如在发送消息后触发的事件)。这些处理程序允许在响应用户交互和组件生命周期更改时进行自定义行为。说明:
options 参数应在组件构造函数中指定。目前,只需要 TencentCloudChatMessage组件,用于指定目标用户或组。其他三个参数可以在组件构造函数中为特定组件实例指定,也可以在
initUIKit 调用期间的 components 参数中全局指定,或者从每个组件的管理器中管理,影响相应组件的所有实例。
对于集成过程,我们建议使用下面各节描述的全局配置方法。全局:配置组件
每个组件提供一组组件特定配置,用于进行细粒度定制,例如调整消息组件的附件区域配置。
有两种方法可以在全局范围内定制配置:在
initUIKit 期间和使用管理器。在初始化期间:在
initUIKit 调用期间使用 components 参数为每个模块化UI组件指定 componentConfigs。通过管理器:利用每个组件的管理器从代码库的任何位置动态修改配置。
要动态修改影响相应组件所有实例的配置,请按照以下步骤操作:
1. 通过将
Manager 附加到组件名称(例如 TencentCloudChatMessageManager)从组件的管理器中访问全局 config 实例。2. 调用
setConfigs 方法并传递要修改的配置。这将替换以前的配置并立即应用更改。例如,您可以通过
TencentCloudChatConversationManager 对象(例如 TencentCloudChatConversationManager.controller)使用来自 TencentCloudChatConversation 组件的 config 修改一些配置:TencentCloudChatConversationManager.config.setConfigs(useDesktopMode: true,);
全局:自定义 UI 小部件
UI构建器允许外部 UI 定制。如果未定义构建器,则使用内置UI小部件。每个构建器都带有必需的参数和方法,可以轻松访问数据和逻辑层方法。这意味着您可以使用提供的上下文数据,例如特定的对话,返回适用于该上下文的构建器。
有两种模式可以在全局范围内定义自定义构建器:在
initUIKit 期间和通过管理器。在初始化期间:在
initUIKit 调用期间使用 components 参数为每个模块化UI组件指定 componentBuilders。通过管理器:使用说明显示在下一节 动态更新UI构建器。
我们建议使用以下动态定义方法,允许从代码库的任何位置进行修改。
动态更新UI构建器
请注意,此方法仅适用于在
initUIKit 调用期间使用 components 参数定义的全局构建器或未指定自定义构建器时的默认构建器。此方法不能用于修改组件实例级别的构建器,即实例化组件时传递的 builders 参数。要动态更新影响特定组件所有实例的UI构建器,请按照以下步骤操作:
1. 通过将
Manager 附加到组件名称(例如 TencentCloudChatMessageManager)从组件的管理器中检索全局 builder 实例。2. 在检索到的实例上调用
setBuilders 方法并提供您的自定义构建器。例如,要自定义
TencentCloudChatConversation 组件的 UI 小部件,可以使用以下代码:TencentCloudChatConversationManager.builder.setBuilders(conversationItemContentBuilder: (V2TimConversation conversation) => Container(),conversationHeaderBuilder: () => Container(),);
在此示例中,您只需要指定要自定义的构建器,而其他构建器保持不变。
使用此方法,您可以在应用程序的任何位置动态更新全局构建器。
每个模块化UI组件都有一个与其特定 UI 小部件相关联的
builder,使用方式在所有组件中保持一致。全局:处理组件级事件
每个组件都配备了两种类型的事件:
uiEventHandlers(例如,onTap类似事件)和 lifeCycleEventHandlers(与业务相关的事件)。通常,事件提供了一套全面的信息参数,以帮助您实现自定义业务逻辑。对于返回布尔值的事件(占大多数),返回
true 可防止执行默认业务逻辑,而返回 false 则允许继续。自定义事件处理允许您的业务逻辑与默认 UIKit 操作无缝集成。例如,您可以自定义组件导航,如下面的 案例:组件之间的手动导航 部分所示。
有两种方法可以全局附加您的事件处理程序:
1. 在
initUIKit 调用期间,使用 components 参数并为每个模块化 UI 组件指定 componentEventHandlers。2. 使用每个组件的管理器从代码库的任何位置动态附加和更新事件处理程序。
要动态附加和更新监听来自所有实例的事件的事件处理程序,请按照以下步骤操作:
1. 通过将 Manager 附加到组件名称(例如 TencentCloudChatMessageManager)从组件的管理器中访问全局 eventHandlers 实例。
2. 对于
uiEventHandlers 或 lifeCycleEventHandlers,调用 setEventHandlers 以更新特定事件处理程序。
注意:这将导致相应事件的先前附加的处理程序失效,即被覆盖。有关示例用法,请参阅 案例:组件之间的手动导航 部分。
无论您选择哪种方法,您只需要附加所需的事件处理程序,而其他处理程序保持未指定。
案例:组件之间的手动导航
如前所述,只要声明了我们的组件,就支持在它们之间进行自动导航。但是,如果您的业务逻辑与自动导航不符(例如,您需要导航到其他组件或实现其他业务逻辑),您可以通过监听点击事件并阻止默认导航来手动处理事件,以满足您的需求。
对于提供的组件之间的手动导航,建议附加相应的
onTap 类似事件处理程序并返回 true 或 false 来决定是否继续执行内置的自动导航。例如,当从
TencentCloudChatContact 组件点击联系人项时,您可以执行以下示例中显示的自定义导航:TencentCloudChatContactManager.eventHandlers.uiEventHandlers.setEventHandlers(onTapContactItem: ({String? userID,String? groupID,}) async {// 根据提供的userID、groupID和您的业务逻辑判断是否需要手动导航。if (needed) {// 您的自定义业务逻辑return true;} else {// 继续执行内置逻辑return false;}},);
全局:控制每个组件
每个组件都与一组控制方法相关联。这些方法提供了对组件行为的增强功能和控制。
要使用这些控制方法,首先从相应组件的管理器中检索
controller 实例,该实例是将 Manager 附加到组件名称(例如 TencentCloudChatMessageManager)。然后,您可以调用 controller 实例提供的方法。例如,您可以通过
TencentCloudChatMessageManager 对象(例如 TencentCloudChatMessageManager.controller)使用来自 TencentCloudChatMessage 组件的控制器。要发送消息并将其添加到消息列表UI中,请使用以下代码:// 使用聊天SDK创建消息。final res = await TencentCloudChat.instance.chatSDKInstance.messageSDK.createTextMessage(text: "Sample Message", mentionedUsers: []);if(res != null ){// 然后使用从TencentCloudChatMessageManager获取的控制器发送创建的消息。TencentCloudChatMessageManager.controller.sendMessage(createdMessage: res, userID: "admin");}
每个模块化 UI 组件都有一个与其特定功能相关联的控制器。使用方法与上面显示的示例控制器一致。
有关每个控制器方法的详细说明,请参阅每个方法提供的注释。
TencentCloudChat.controller中的其他方法
在上面的基本用法部分,我们解释了如何使用
TencentCloudChat.controller初始化 UIKit 并登录。此控制器还包含其他几个方法,可用于控制UIKit的一些全局方面。例如:
toggleBrightnessMode:此方法允许您在暗色和亮色模式之间切换。
getThemeData:此方法以 material3 ThemeData 类的形式返回内置主题配置。这可用于为您的
MaterialApp配置theme参数,确保我们的 UIKit 和项目的其他组件具有一致的外观。setThemeColors:此方法允许您自定义 UIKit 中暗色和亮色模式的颜色配置。这确保我们的 UIKit 和项目的其他组件具有一致的外观。此方法设置的配置将在所有 UI 组件中生效。
setBrightnessMode:此方法允许您设置当前亮度模式。
有关更多方法及其描述,请参阅每个方法的注释。这使您可以更好地控制 UIKit 的行为和外观,使其适应项目的需求。
模块化 UI 组件包
说明:
如果您在使用我们的模块化 UI 包时遇到下面列出的这些空安全错误,请参阅本指南以获得帮助。

这些问题可能源于在项目完全初始化之前过早使用 Chat UIKit 组件。
一种可行的解决办法是在使用这些组件之前手动运行后续代码。
TencentCloudChatIntl().init(context);
如果上述解决方案无效,请确保您已经用提供的
TencentCloudChatMaterialApp 替换了入口 MaterialApp,或者如上面“基本用法”部分所述,在最早阶段手动实现了 UIKit 的全局配置。Conversation
介绍腾讯云 IM UIKit 的会话组件,该组件旨在为您的聊天应用程序提供一个多功能的会话列表,无缝适应桌面和移动环境。
会话组件提供一个会话列表,显示所有参与的会话,按最后活动时间排序。它还支持管理会话信息,确保聊天体验顺畅有序。
当与 tencent_cloud_chat_message 组件一起使用时,会话组件可以在移动设备上点击会话时自动导航到相应的消息聊天页面。在桌面环境中,消息聊天页面出现在右侧区域,允许动态切换会话。
开始使用
导入和声明
安装完成后,您需要在
TencentCloudChat.controller.initUIKit方法的 components 的usedComponentsRegister参数中注册此 UI 组件。以下是一个例子:await TencentCloudChat.controller.initUIKit(components: TencentCloudChatInitComponentsRelated(usedComponentsRegister: [TencentCloudChatConversationManager.register, /// 添加这一行/// ...],/// ...),/// ...);
实例化和使用组件
使用会话组件非常简单。只需实例化一个
TencentCloudChatConversation实例,并在所需的页面上渲染它。默认情况下,组件会自动获取并显示所有会话信息,无需任何额外参数。
您可以在想要显示会话列表的页面的
build方法中使用此实例。@overrideWidget build(BuildContext context) {return const TencentCloudChatConversation();}
只需几行代码,您就可以轻松地将会话组件集成到您的聊天应用程序中,并显示一个会话列表供用户交互。
定制细节
使用 config
对于简单和基本的配置,您可以使用
config参数。会话组件的config由TencentCloudChatConversationConfig类提供。它包括控制各种数据类型的选项,如布尔值、整数和自定义参数。
例如,
useDesktopMode配置决定是否在桌面环境中,当与 tencent_cloud_chat_message 组件一起使用时,组件应跨越全屏宽度,将会话列表显示在左侧,将当前选定会话的Message组件显示在右侧,并支持动态切换。使用 builders
对于更深入的UI定制,您可以使用自定义构建器。会话组件的构建器由
TencentCloudChatConversationBuilders类提供。会话组件提供了几个构建器,如
ConversationItemAvatarBuilder用于在会话项上显示头像,ConversationItemContentBuilder用于在会话项中显示内容,ConversationItemInfoBuilder用于在会话项中显示信息。Message
此组件旨在通过提供基本和高级聊天功能,为您的聊天应用程序提供全面的消息体验。
消息组件由几个关键元素组成,包括用于显示会话信息的 Header、用于展示消息历史的 Message Listview 和用于方便发送消息的 Message Input。为了提升用户体验,它还包含丰富的动画和交互细节。
在其基础上,该组件提供了诸如发送、接收、复制、转发、预览和删除消息等基本聊天功能,确保流畅的聊天体验。
为了满足不同用户需求,它还包括高级功能。例如消息菜单、将消息标记为已读、显示群组阅读回执详情、支持表情反应、精确导航到特定消息、消息多选和提供广泛的定制功能。
当与 tencent_cloud_chat_conversation 和tencent_cloud_chat_contact组件一起使用时,消息组件可以实现无缝导航,无需手动实现导航。此外,当与tencent_calls_uikit集成时,它提供了发起语音/视频通话的能力,从而提高整体通信体验。
本质上,消息组件使您能够创建吸引人的、功能丰富的聊天应用程序,满足各种用户需求,提供愉悦的用户体验。
开始使用
导入和声明
安装完成后,您需要在
TencentCloudChat.controller.initUIKit方法的components的usedComponentsRegister参数中注册此 UI 组件。以下是一个例子:await TencentCloudChat.controller.initUIKit(components: TencentCloudChatInitComponentsRelated(usedComponentsRegister: [TencentCloudChatMessageManager.register, /// 添加这一行/// ...],/// ...),/// ...);
如果您的项目包含模块化组件,如 tencent_cloud_chat_conversation 或 tencent_cloud_chat_contact 用于显示会话、联系人或群组列表,它们将自动从这些列表导航到消息组件。
如果仅需要从这些内置组件而不是从您的自定义页面进行导航,则
Message组件集成仅需此单步完成。UIKit 在内部处理导航转换,无需手动编码。对于需要从自定义页面进行导航的项目,请参阅以下步骤。
导航到消息组件
在导航之前,准备一个
TencentCloudChatMessageOptions实例,以指定聊天的会话:final messageOptions = TencentCloudChatMessageOptions(// 提供userID或groupID,表示聊天的会话。userID: "", // 对于一对一聊天,提供另一个用户的userIDgroupID: "", // 对于群聊,提供groupID);
使用一行代码轻松导航
只需调用
navigateToMessage方法即可轻松导航到消息组件:/// 使用上面构造的messageOptionsnavigateToMessage(context: context, options: messageOptions);
手动导航
如果您需要手动处理导航,将组件包装在自定义页面中,或使用诸如
TencentCloudChatMessageController之类的自定义功能,请先实例化一个TencentCloudChatMessage组件。
这将在将消息组件集成到应用程序时为您提供更大的控制和灵活性:
// 如果您需要使用控制器,请维护一个TencentCloudChatMessageController实例。final TencentCloudChatMessageController messageController = TencentCloudChatMessageController();final message = TencentCloudChatMessage(// 一定要提供选项。使用上面构造的messageOptions。options: messageOptions,// 如果您需要使用控制器,请提供一个控制器实例。controller: messageController,// 其他参数,如构建器,可以根据您的需求在此处全局指定或静态传入。有关详细用法,请参阅参数和方法注释。);
您可以将此实例化的组件放置在单独页面的
build方法中,或像使用Navigator.push一样直接用于导航。如果您使用
TencentCloudChatMessageController,建议将其维护在StatefulWidget的State中,使用单个实例来控制组件。有关具体用法,请参阅内部注释。定制细节
您可以使用
builders和config来定制消息组件的各个方面。这两个选项提供了不同程度的定制,使您能够根据自己的需求定制组件。使用 config
对于简单和基本的配置,您可以使用
config参数。消息组件的config由TencentCloudChatMessageConfig类提供。它包括控制各种数据类型的选项,如布尔值、整数和自定义参数。每个控制选项都是一个方法
T Function({String? userID, String? groupID}),提供当前会话的userID或groupID信息。您可以使用这些字段返回适当的配置值。这种方法允许您定义一个全局的
TencentCloudChatMessageConfig类,在自动导航过程中生效,无需手动实例化一个TencentCloudChatMessage实例并传入。这是因为,在大多数情况下,不同类型的会话需要不同的配置参数。下面是一个例子:
final messageConfig = TencentCloudChatMessageConfig(// 演示一个配置选项。// 是否在消息列表中显示其他用户的头像。showOthersAvatar: ({userID, groupID}){if(userID!=null&&userID.isNotEmpty){// 如果是一对一聊天,由于头像已经在标题中,所以不显示另一个用户的头像。return false;}// 如果是群聊,显示其他用户的头像。return true;});
使用 builders
对于更深入的UI定制,您可以使用自定义构建器。消息组件的构建器由
TencentCloudChatMessageBuilders类提供。消息组件提供了一个总体的
MessageLayoutBuilder,它进一步分为三个主要构建器:MessageListViewBuilder用于显示消息列表,MessageInputBuilder用于显示消息输入区域,MessageHeaderBuilder用于显示顶部区域。它们基本上都暴露了String? userID和String? groupID参数,帮助您在自动导航过程中根据会话类型确定不同的UI样式,与config相同。除此之外,还有更细粒度的构建器来帮助您定制更细节的内容,如消息渲染和消息布局。
此外,每个构建器都带有所需的参数和方法,使数据和逻辑层方法可以随时使用。例如,
messageInputBuilder 暴露了各种参数,如发送不同类型消息的方法、当前会话详细信息、群组成员列表等。这使您可以专注于输入区域的UI开发,并直接调用我们提供的发送消息的方法,加快您的开发过程。Contact
联系人组件,旨在为您的聊天应用程序提供多功能的联系人列表。
联系人组件提供一个联系人列表,显示所有已添加联系人,按其姓名首字母排序。它还支持显示其他信息,如已加入的群组列表、被屏蔽用户列表、请求将您添加为联系人的用户和群组消息通知。
当与 tencent_cloud_chat_message 组件一起使用时,联系人组件可以在移动和桌面环境下点击联系人或群组时自动导航到相应的消息聊天页面。这种无缝集成确保了您的用户获得顺畅有序的聊天体验。
开始使用
导入和声明
安装完成后,您需要在
TencentCloudChat.controller.initUIKit方法的components的usedComponentsRegister参数中注册此UI组件。以下是一个例子:await TencentCloudChat.controller.initUIKit(components: TencentCloudChatInitComponentsRelated(usedComponentsRegister: [TencentCloudChatContactManager.register, /// 添加这一行/// ...],/// ...),/// ...);
实例化和使用组件
使用联系人组件非常简单。只需实例化一个
TencentCloudChatContact实例,并在所需页面上渲染它。默认情况下,组件将自动获取并显示所有联系人信息,无需任何其他参数。
您可以在要显示联系人列表的页面的
build方法中使用此实例,以及加入群组列表、被屏蔽用户列表、请求将您添加为联系人的用户和群组消息通知的入口。@overrideWidget build(BuildContext context) {return const TencentCloudChatContact();}
只需几行代码,您就可以轻松地将联系人组件集成到您的聊天应用程序中,供用户与之互动。
定制细节
使用 config
对于简单和基本的配置,您可以使用
config参数。联系人组件的config由TencentCloudChatContactConfig类提供。它包括控制各种数据类型的选项,如布尔值、整数和自定义参数。
使用 builders
对于更深入的 UI 定制,您可以使用自定义构建器。联系人组件的构建器由
TencentCloudChatContactBuilders类提供。结语
我们希望这份文档能帮助您理解我们新的 Flutter IM UIKit 的强大和灵活性。
凭借其模块化设计和广泛的可定制选项,它为构建聊天应用程序提供了全面的解决方案。
其高级功能,如会话管理、消息处理和内置导航转换,使其成为开发人员的强大工具。
我们期待看到您将用我们的 UIKit 创建的惊人应用程序。如果您有任何问题或需要进一步的信息,请随时联系我们。

 是
是
 否
否
本页内容是否解决了您的问题?