Boost Engagement with Tencent RTC Free TrialFree video and chat features await!
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送服务(Push)
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送服务(Push)
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
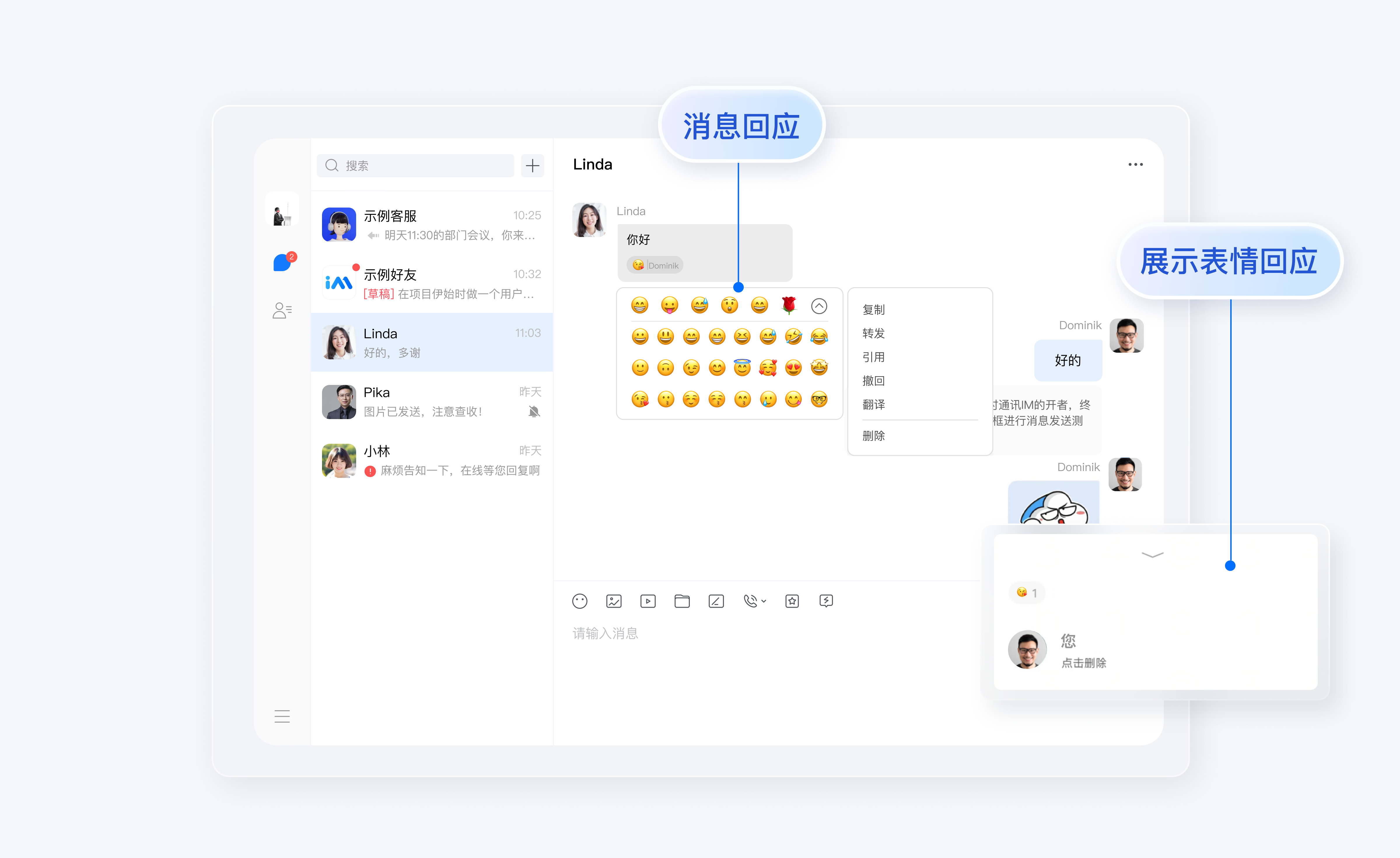
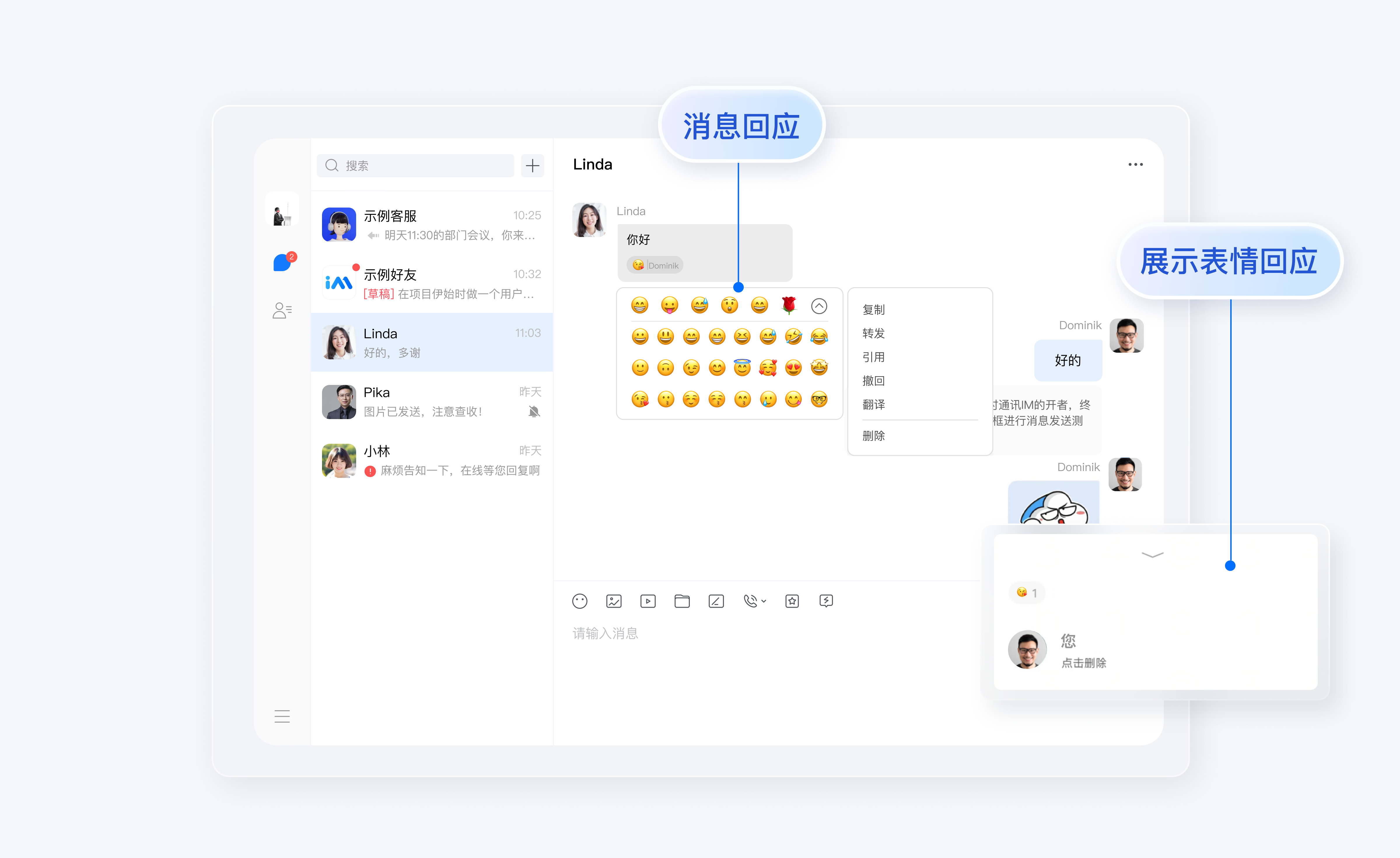
功能描述
消息回应功能是指对某条消息进行互动回应,典型的场景就是表情回应,表情回应是通过表情符号进行互动回应,我们可以看到每种表情的回应人数和回应人列表。


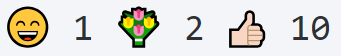
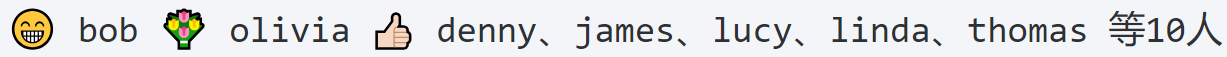
目前常见的表情回应展示方式有如下两种风格:
风格一 |  加载中... |
风格二 |  加载中... |
用户可以根据某个表情分页拉取所有使用该表情的用户资料。
您可以基于 SDK API 实现表情回应能力:
调用
addMessageReaction 接口为一条消息添加一个 emoji,添加成功后,emoji 下就会存储当前操作用户。调用
removeMessageReaction 接口删除已经添加的 emoji,删除成功后,emoji 下就不再存储当前操作用户。调用
getMessageReactions 接口批量拉取多条消息的 emoji 列表,其中每个 emoji 都包含了当前使用者总人数以及前 N(默认 10)个使用者用户资料。调用
getAllUserListOfMessageReaction 接口分页拉取消息 emoji 的全量使用者用户资料。监听
TencentCloudChat.EVENT.MESSAGE_REACTIONS_UPDATE 事件,感知 emoji 的使用者信息变更,该事件会携带 emoji 最新的使用者信息(包含使用者总人数以及前 N 个使用者用户资料)。说明:
添加消息回应
接口
chat.addMessageReaction(message, reactionID);
参数
属性 | 含义 | 说明 |
message | 消息对象 | 消息必须是发送成功的状态。 |
reactionID | 消息回应 ID | 在表情回应场景,reactionID 为表情 ID。 |
说明:
单条消息最大支持 10 个 Reaction,单个 Reaction 最大支持 100 个用户。
如果单条消息 Reaction 数量超过最大限制(10),调用接口会返回错误码 23005。
如果单个 Reaction 用户数量超过最大限制(100),调用接口会返回错误码 23006。
如果 Reaction 已经包含当前用户,调用接口会返回错误吗 23007。
返回值
Promise示例
let promise = chat.addMessageReaction(message, 'smile');promise.then(function(imResponse) {// 添加消息回应成功}).catch(function(imError) {// 添加消息回应失败console.warn('addMessageReaction error:', imError);});
删除消息回应
接口
chat.removeMessageReaction(message, reactionID);
参数
属性 | 含义 | 说明 |
message | 消息对象 | 消息必须是发送成功的状态。 |
reactionID | 消息回应 ID | 在表情回应场景,reactionID 为表情 ID。 |
说明:
如果 Reaction 不存在,调用接口会返回错误码 23008 。
如果 Reaction 不包含当前用户,调用接口会返回错误码 23009。
返回值
Promise示例
let promise = chat.removeMessageReaction(message, 'smile');promise.then(function(imResponse) {// 删除消息回应成功}).catch(function(imError) {// 删除消息回应失败console.warn('removeMessageReaction error:', imError);});
批量拉取多条消息回应信息
接口
chat.getMessageReactions(options);
参数
属性 | 含义 | 说明 |
messageList | 消息列表 | 消息必须属于同一个会话,消息必须是发送成功的状态。 |
maxUserCountPerReaction | 每个 Reaction 返回的最大用户资料数量 | 取值范围[0,10],每个 Reaction 最多只返回前 10 个用户资料,如需更多用户资料, 可以按需调用 getAllUserListOfMessageReaction 接口分页拉取。 |
返回值
Promise示例
let promise = chat.getMessageReactions({messageList: [message1, message2],maxUserCountPerReaction: 10,});promise.then(function(imResponse) {// 批量拉取成功const resultList = imResponse.data;resultList.forEach((item) => {const { messageID, reactionList } = item;// reactionList 返回的信息如下:// reactionID - 消息回应 ID// totalUserCount - 同一个 reactionID 回应消息的总的用户个数// partialUserList - 同一个 reactionID 的部分用户列表,包含用户的 userID、nick、avatar 信息});}).catch(function(imError) {// 批量拉取失败console.warn('getMessageReactions error:', imError);});
分页拉取全量消息回应用户列表
接口
chat.getAllUserListOfMessageReaction(options);
参数
属性 | 含义 | 说明 |
message | 消息对象 | 消息必须是发送成功的状态。 |
reactionID | 消息回应 ID | 在表情回应场景,reactionID 为表情 ID。 |
nextSeq | 分页拉取的游标 | 第一次传 0,后续分页传 succ 返回的 nextSeq。 |
count | 一次分页最大拉取个数 | 最大支持 100 个 |
返回值
Promise示例
let promise = chat.getAllUserListOfMessageReaction({message: message,reactionID: 'smile',nextSeq: 0,count: 100,});promise.then(function(imResponse) {// 获取成功const { userList, nextSeq, isCompleted } = imResponse.data;// userList - 用户信息列表,包含用户的 userID、nick、avatar 信息// nextSeq - 用于续拉,分页续拉时需传入该字段// isCompleted - 表示是否已经拉完所有的用户信息。isCompleted 为 true 时,nextSeq 为 0}).catch(function(imError) {// 获取失败console.warn('getAllUserListOfMessageReaction error:', imError);});
消息回应信息更新
说明:
当变更的 Reaction 信息里的 totalUserCount 字段值为 0 时,表明该 Reaction 已经没有用户在使用,您可以在 UI 上移除该 Reaction 的展示。
示例
let onMessageReactionsUpdated = function(event) {const { messageID, reactionList } = event.data;// messageID - 消息 ID// reactionList - 消息回应更新列表reactionList.forEach((item) => {const { reactionID, totalUserCount, partialUserList } = item;// reactionID - 消息回应 ID// totalUserCount - 同一个 reactionID 回应消息的总的用户个数// partialUserList - 同一个 reactionID 的部分用户列表});};chat.on(TencentCloudChat.EVENT.MESSAGE_REACTIONS_UPDATED, onMessageReactionsUpdated);
文档章节































 是
是
 否
否
本页内容是否解决了您的问题?