- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送功能
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
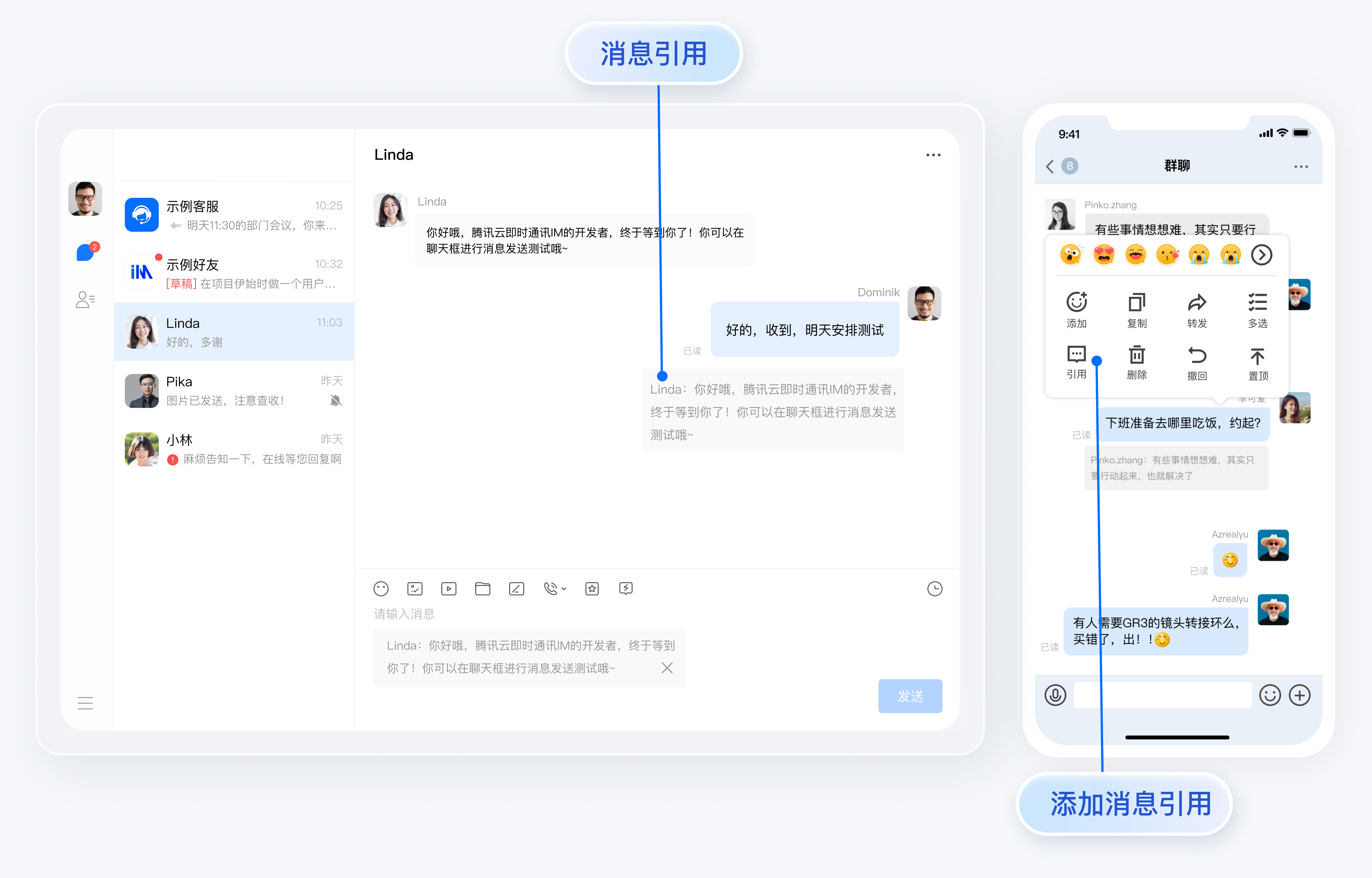
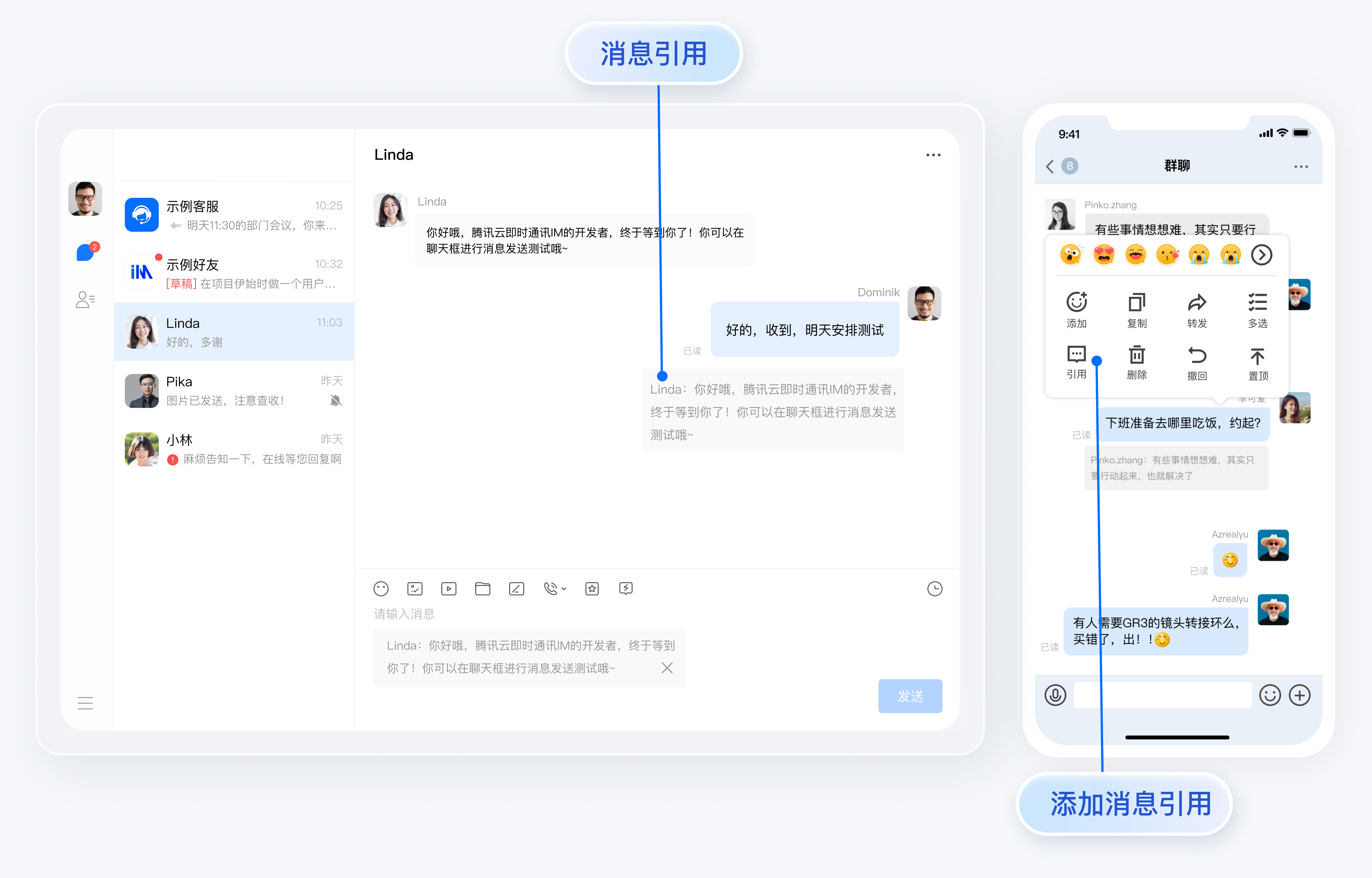
功能描述
在 TUIChat 的会话中,您可以引用之前的消息以表示对特定的消息进行回复,回复后还可以通过点击引用的消息跳转至原始消息,原始消息将会高亮闪烁。


消息引用
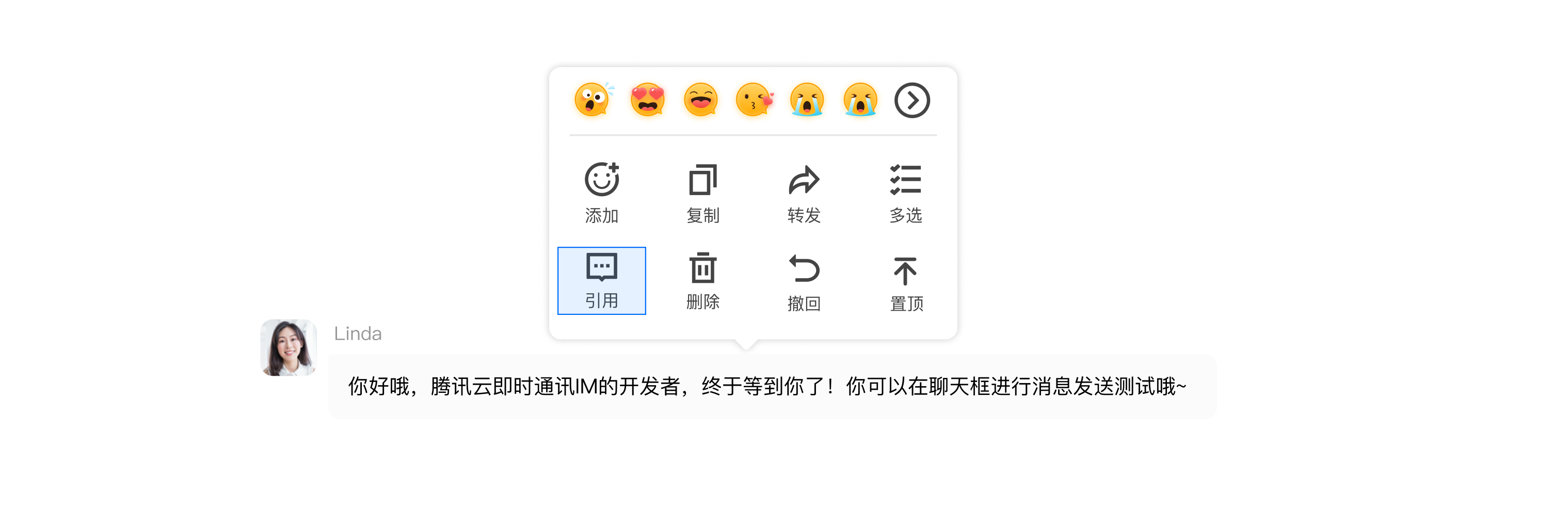
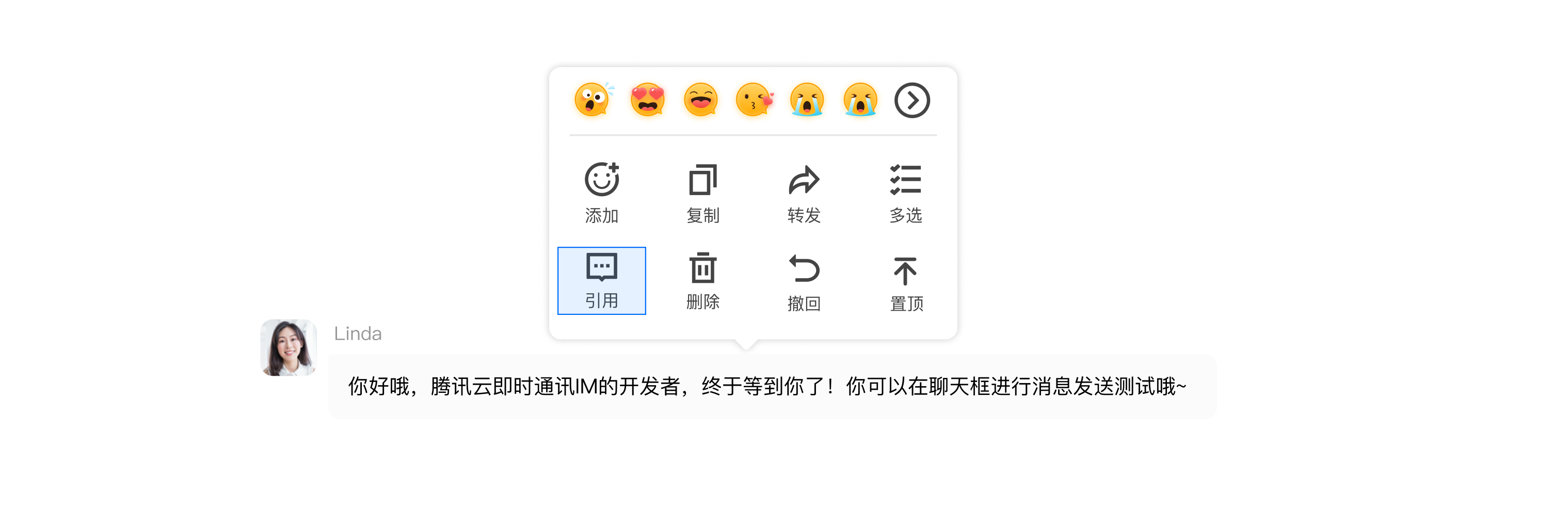
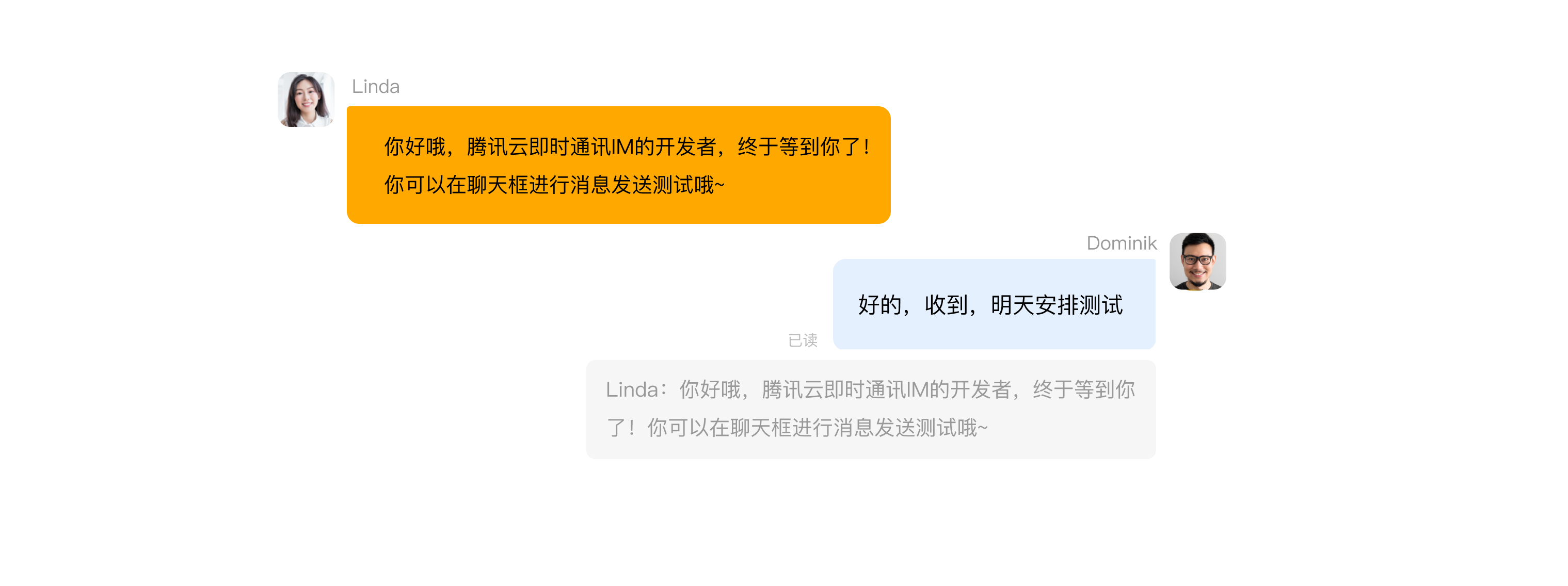
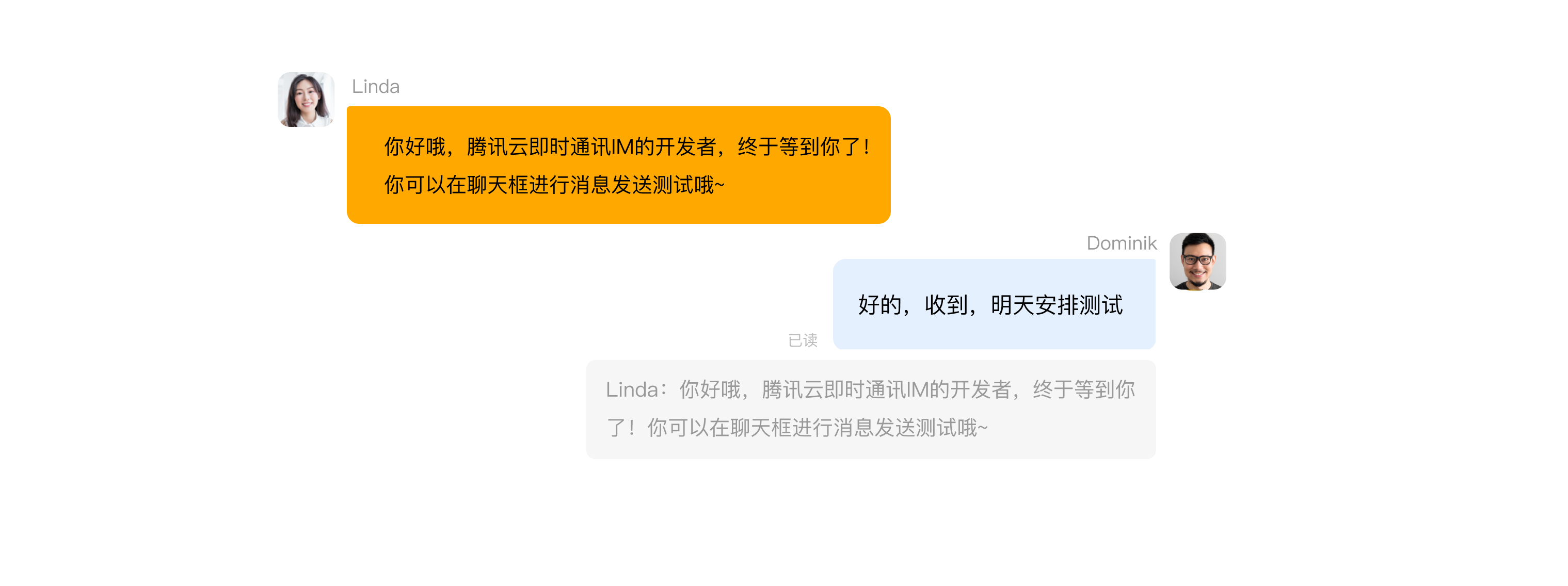
引用一条消息
Web 端右键消息,移动端长按消息,在消息上会弹出消息工具栏,点击工具栏中的引用按钮,即可对该消息进行引用。


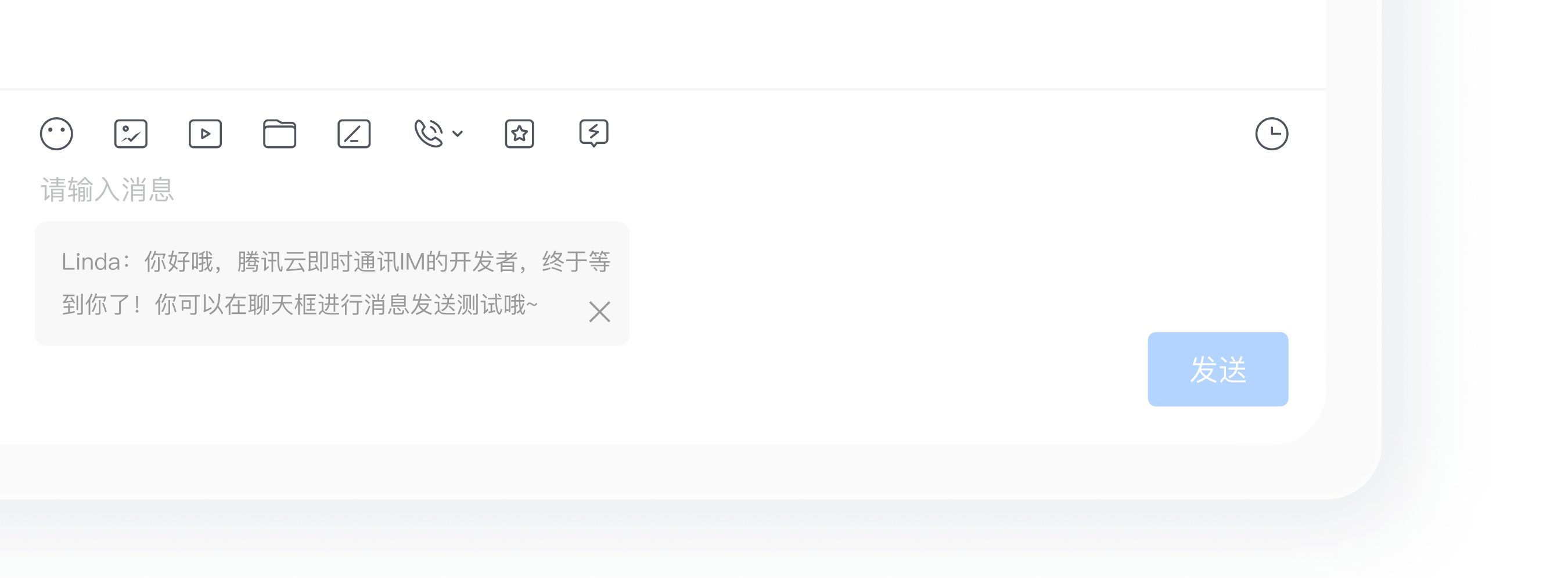
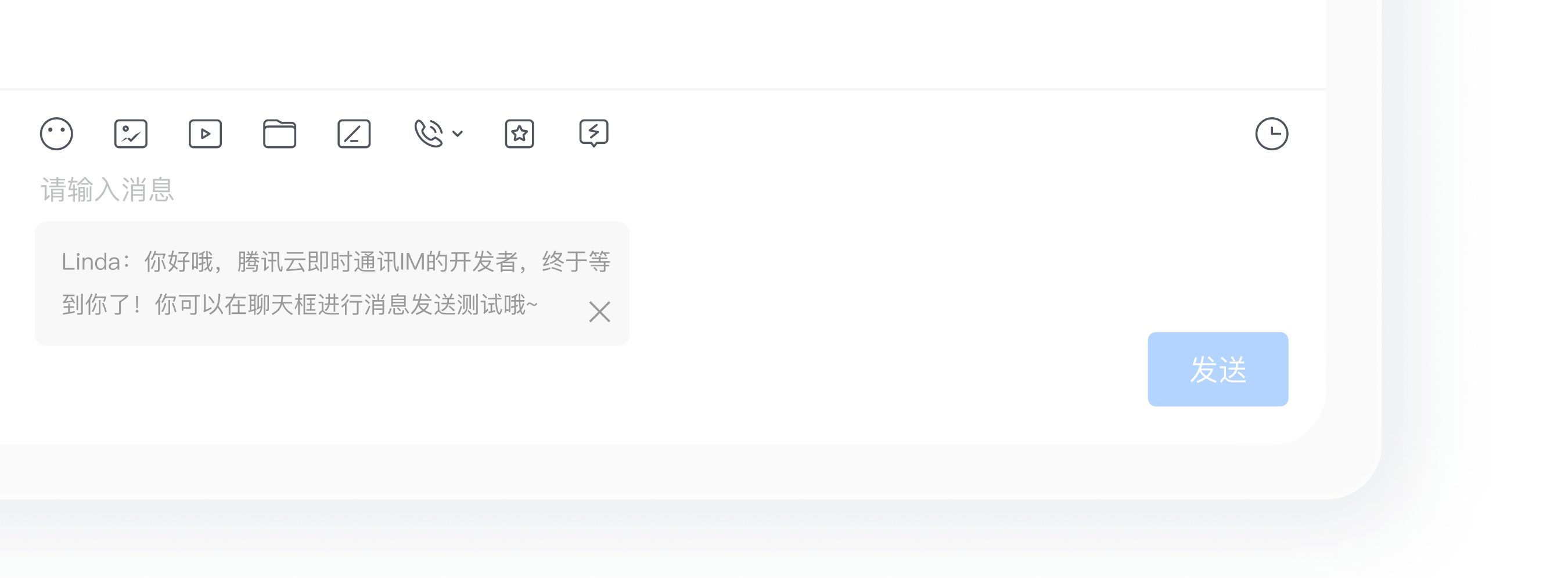
取消消息引用
在消息被引用但还未发出时,通过点击引用之后的关闭按钮,可以取消消息引用。


查看被引用消息
点击引用消息的引用内容,可以定位到原始消息,原始消息将进行高亮闪烁:
当被引用的消息处于屏幕内,点击引用消息的引用内容,只进行高亮闪烁。
当被引用的消息不处于屏幕内,但处于消息列表中时,点击引用内容,消息列表会自动滚动到原始消息处,并进行高亮闪烁。
当被引用的消息不处于屏幕内,也不处于消息列表时,点击引用内容,不会跳转到原始消息,也不会高亮闪烁。


扩展资料
说明:
以下内容仅为辅助阅读资料,消息引用功能已在 TUIKit 中默认包含,不需要用户手动实现。
如何实现消息引用
引用一条消息
在点击引用按钮时,会调用消息对应 Message 上的
quoteMessage() 方法,并将消息的引用记录到 Store 里。function quoteMessage(message) {message?.quoteMessage();}
展示引用消息和取消引用
在输入框组件中监听 TUIStore 引用记录的变化,通过回调函数可以拿到被引用的消息。
const quoteMessage = ref<IMessageModel>();onMounted(() => {TUIStore.watch(StoreName.CHAT, {quoteMessage: (options: { message: IMessageModel, type: string }) => {if (options.message && options.type === "quote") {// 监听到新的消息引用quoteMessage.value = options.message;} else {// 监听到取消消息引用quoteMessage.value = undefined;}},});});
取消引用时,将引用记录从 TUIStore 中删除即可。
function cancelQuote() {TUIStore.update(StoreName.CHAT, "quoteMessage", { message: undefined, type: "quote" });}
常见问题
我如何屏蔽引用功能?
在文件
TUIKit/components/TUIChat/message-list/message-tool/index.vue中注释掉对象数组 actionItems 中的引用部分,如下所示:actionItems = [{...},{...},// {// text: TUITranslateService.t("TUIChat.引用"),// iconUrl: quoteIcon,// renderCondition() {// if (!message.value) return false;// const _message = TUIStore.getMessageModel(message.value.ID);// return message.value?.status === "success" && !_message.getSignalingInfo();// },// clickEvent: quoteMessage,// }]

 是
是
 否
否
本页内容是否解决了您的问题?