Boost Engagement with Tencent RTC Free TrialFree video and chat features await!
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送服务(Push)
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送服务(Push)
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
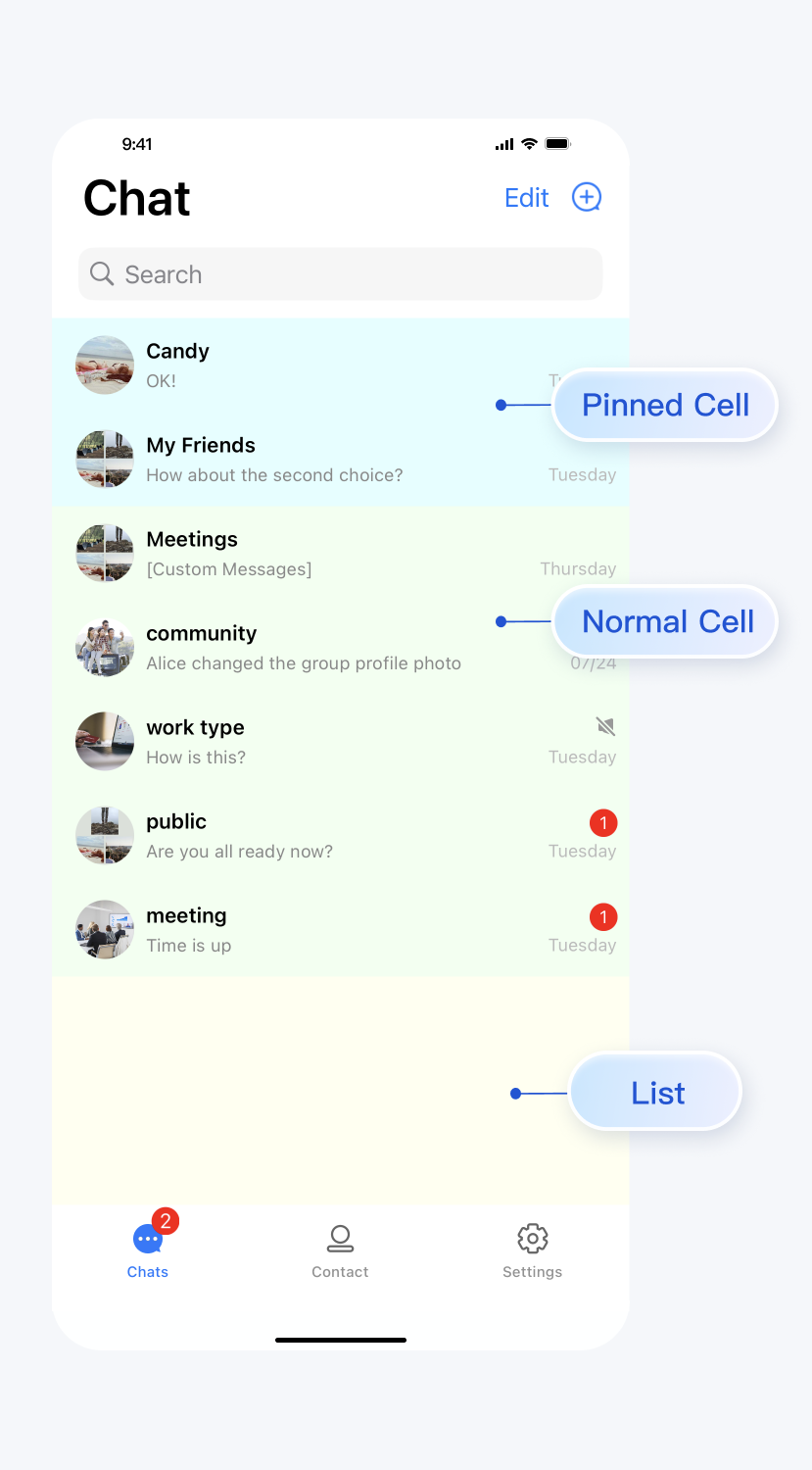
下文将向您展示如何设置会话列表界面自定义选项及其效果。
设置会话列表、cell 背景色
API 作用:设置会话列表、cell、置顶 cell 的背景色。
API 原型:
// TUIConversationConfig.h/*** Background color of conversation list.*/@property (nonatomic, strong) UIColor *listBackgroundColor;/*** Background color of cell in conversation list.* This configuration takes effect in all cells.*/@property (nonatomic, strong) UIColor *cellBackgroundColor;/*** Background color of pinned cell in conversation list.* This configuration takes effect in all pinned cells.*/@property (nonatomic, strong) UIColor *pinnedCellBackgroundColor;
示例代码:
// When to call: Before initializing conversation list.[TUIConversationConfig sharedConfig].listBackgroundColor = [UIColor tui_colorWithHex:@"#FFFFF0"];[TUIConversationConfig sharedConfig].cellBackgroundColor = [UIColor tui_colorWithHex:@"#F0FFF0"];[TUIConversationConfig sharedConfig].pinnedCellBackgroundColor = [UIColor tui_colorWithHex:@"#E1FFFF"];
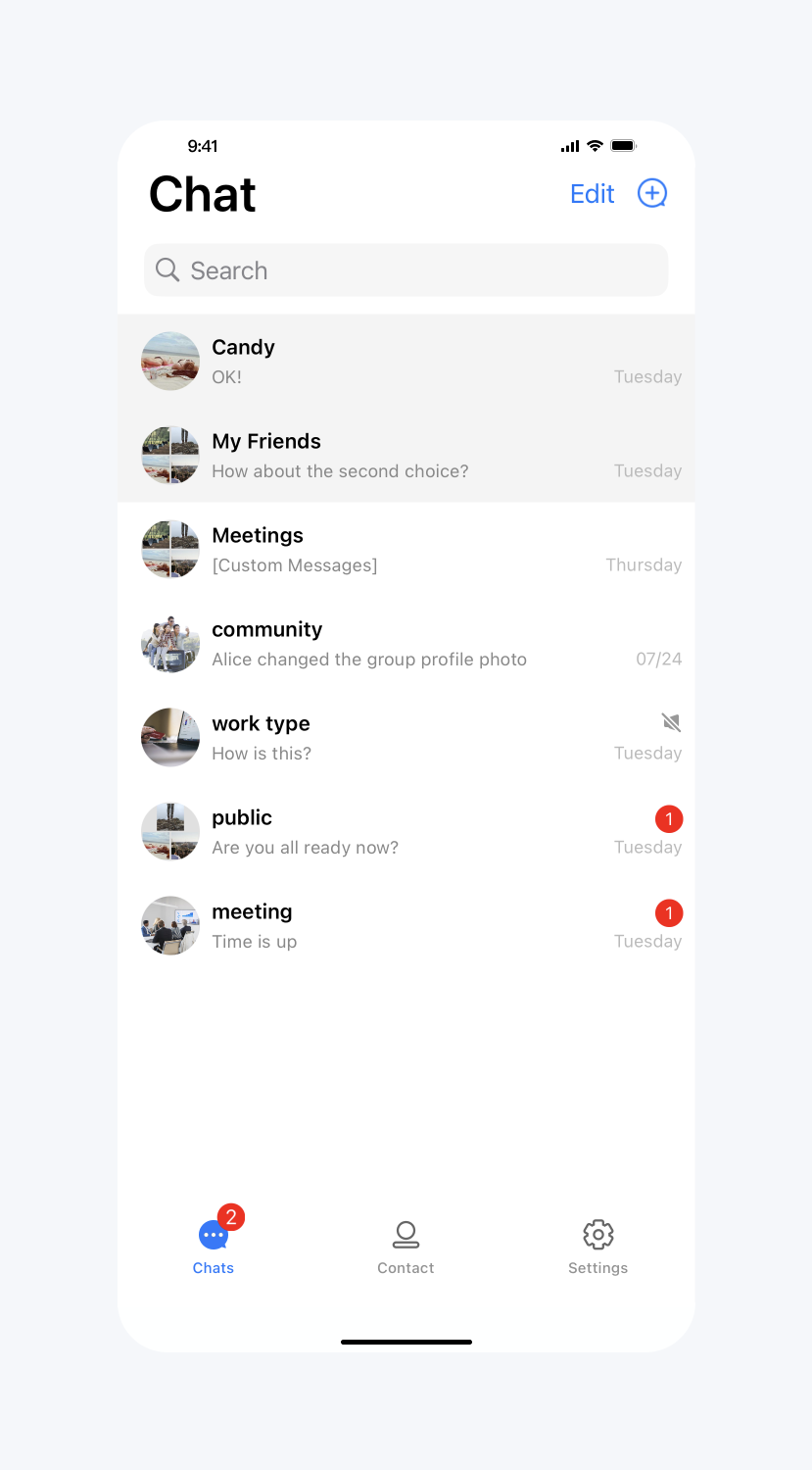
设置效果:
设置背景色 | 默认 |
 加载中... |  加载中... |
设置会话列表 cell 字体
API 作用:设置会话列表 cell 上的标题、副标题、时间文字的字体。针对所有 cell 生效。
API 原型:
// TUIConversationConfig.h/*** Font of title label of cell in conversation list.* This configuration takes effect in all cells.*/@property (nonatomic, strong) UIFont *cellTitleLabelFont;/*** Font of subtitle label of cell in conversation list.* This configuration takes effect in all cells.*/@property (nonatomic, strong) UIFont *cellSubtitleLabelFont;/*** Font of time label of cell in conversation list.* This configuration takes effect in all cells.*/@property (nonatomic, strong) UIFont *cellTimeLabelFont;
示例代码:
// When to call: Before initializing conversation list.[TUIConversationConfig sharedConfig].cellTitleLabelFont = [UIFont systemFontOfSize:18];[TUIConversationConfig sharedConfig].cellSubtitleLabelFont = [UIFont systemFontOfSize:14];[TUIConversationConfig sharedConfig].cellTimeLabelFont = [UIFont systemFontOfSize:16];
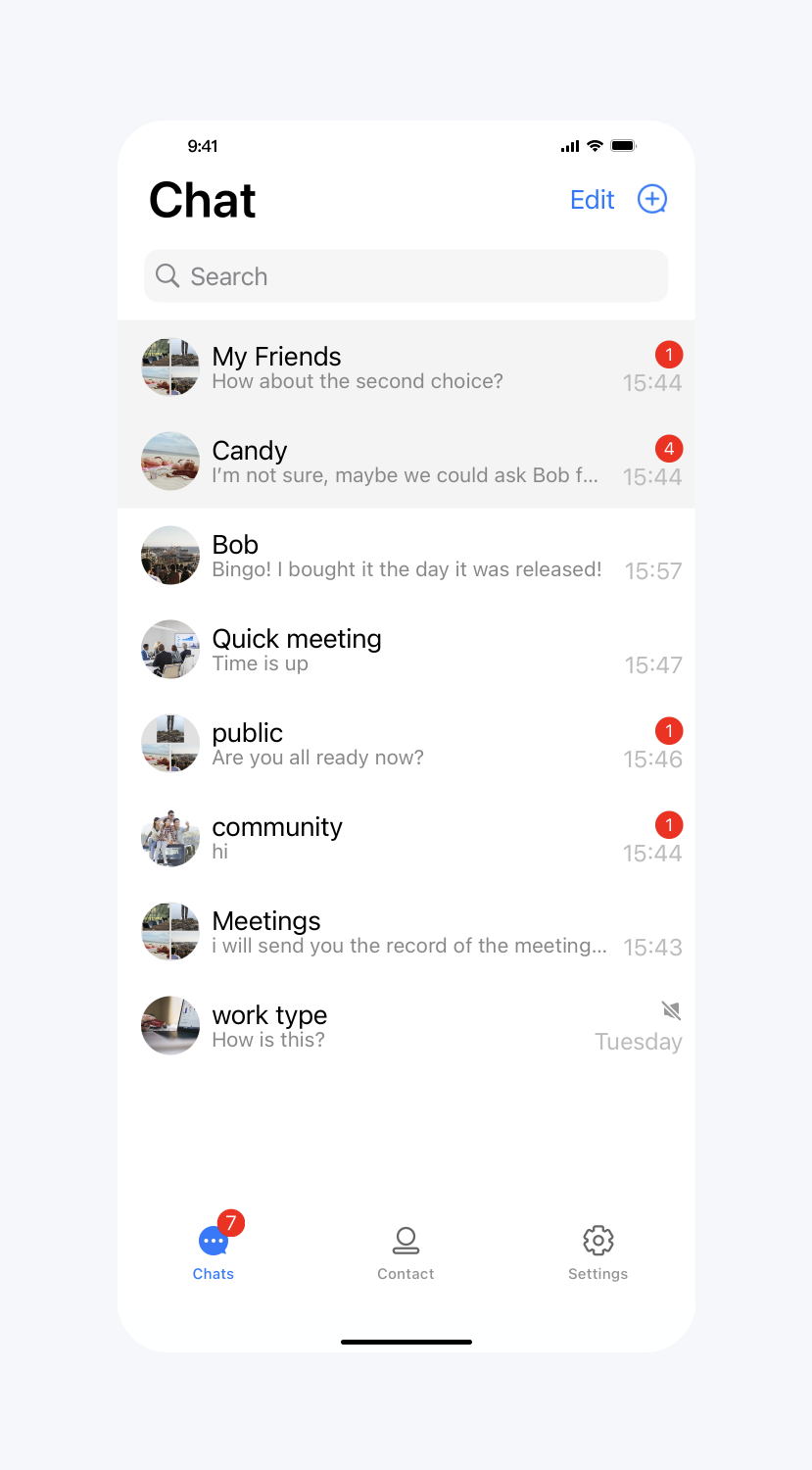
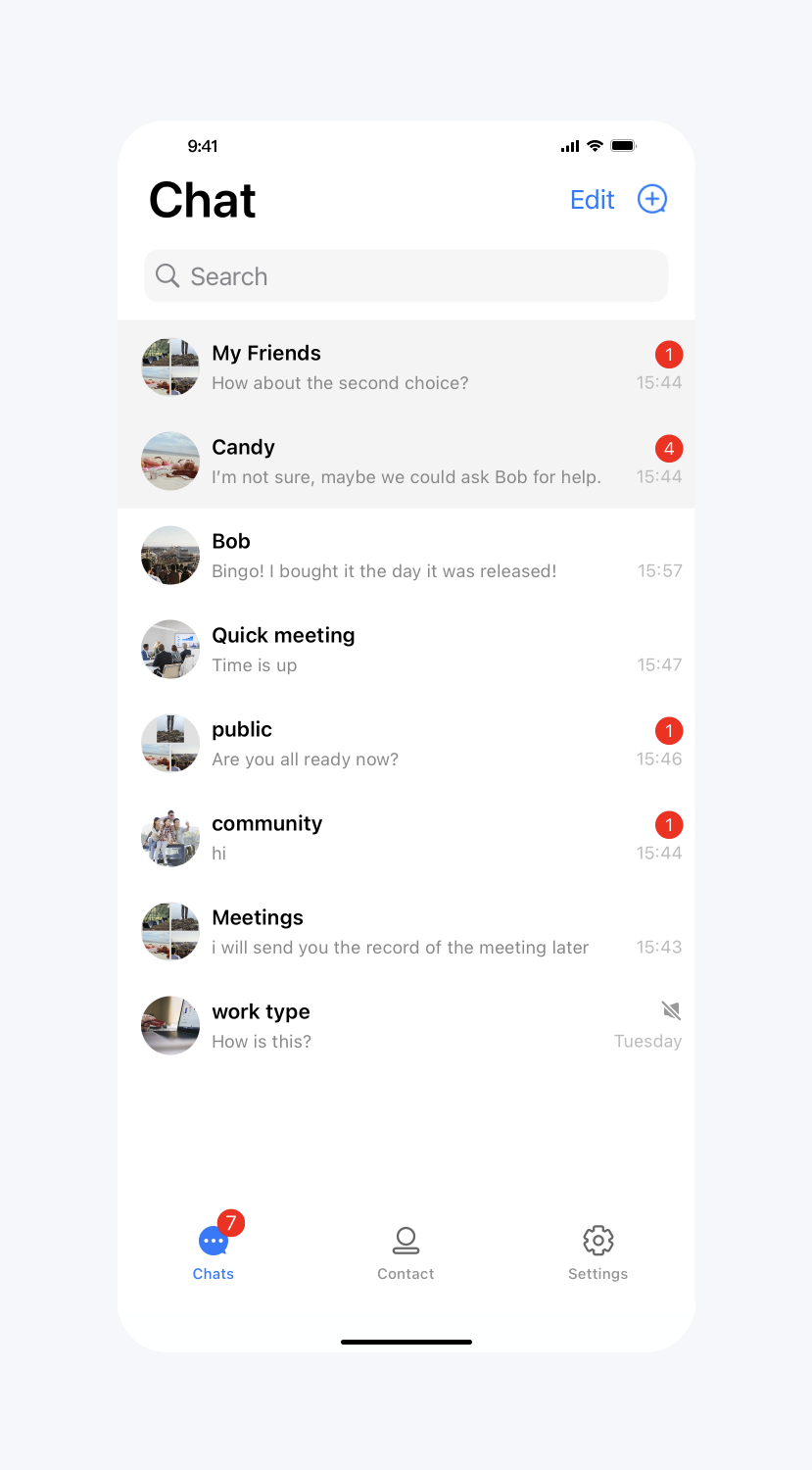
设置效果:
设置字体 | 默认 |
 加载中... |  加载中... |
展示未读红点
API 作用:展示 cell 上的未读消息红点 icon。针对所有 cell 生效。
API 原型:
// TUIConversationConfig.h/*** Display unread count icon in each conversation cell.* The default value is YES.*/@property(nonatomic, assign) BOOL showCellUnreadCount;
示例代码:
// When to call: Before initializing conversation list.[TUIConversationConfig sharedConfig].showCellUnreadCount = NO;
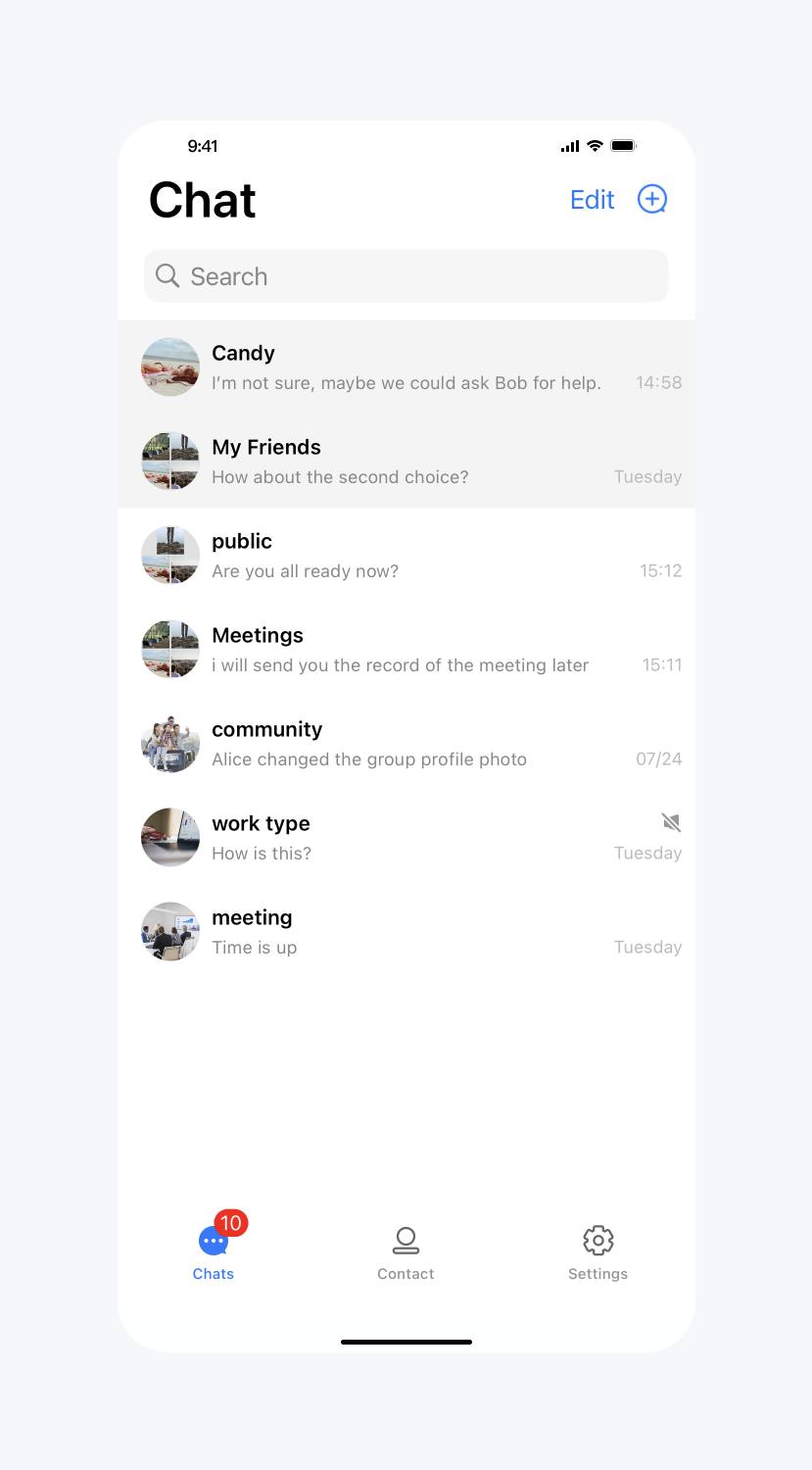
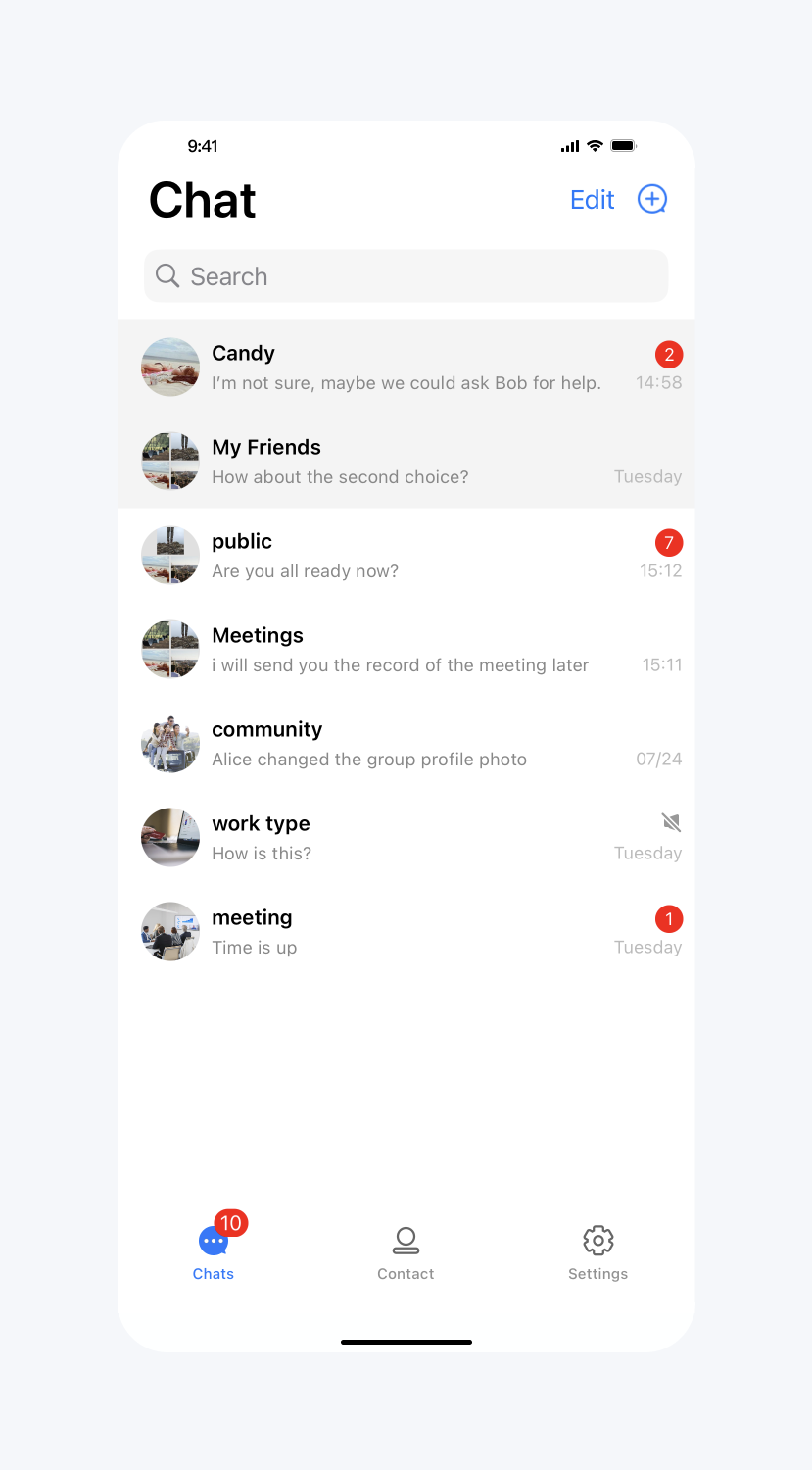
设置效果:
不展示会话 cell 上的未读红点 | 默认 |
 加载中... |  加载中... |
展示在线状态
API 作用:展示 cell 里用户头像上的在线状态 icon。针对所有 cell 生效。
API 原型:
// TUIConversationConfig.h/*** Display user's online status icon in conversation and contact list.* The default value is NO.*/@property(nonatomic, assign) BOOL showUserOnlineStatusIcon;
示例代码:
// When to call: Before initializing conversation list.[TUIConversationConfig sharedConfig].showUserOnlineStatusIcon = YES;
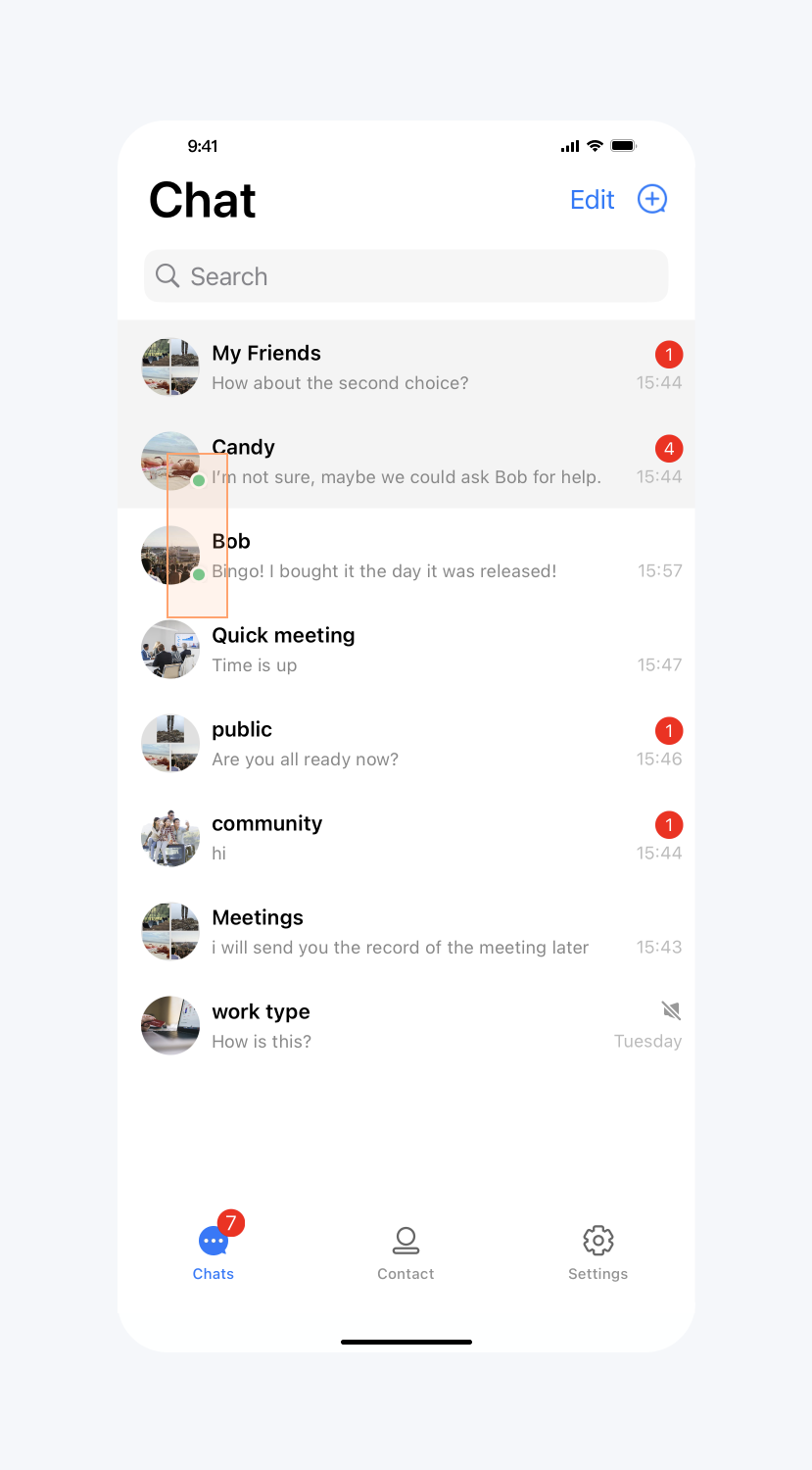
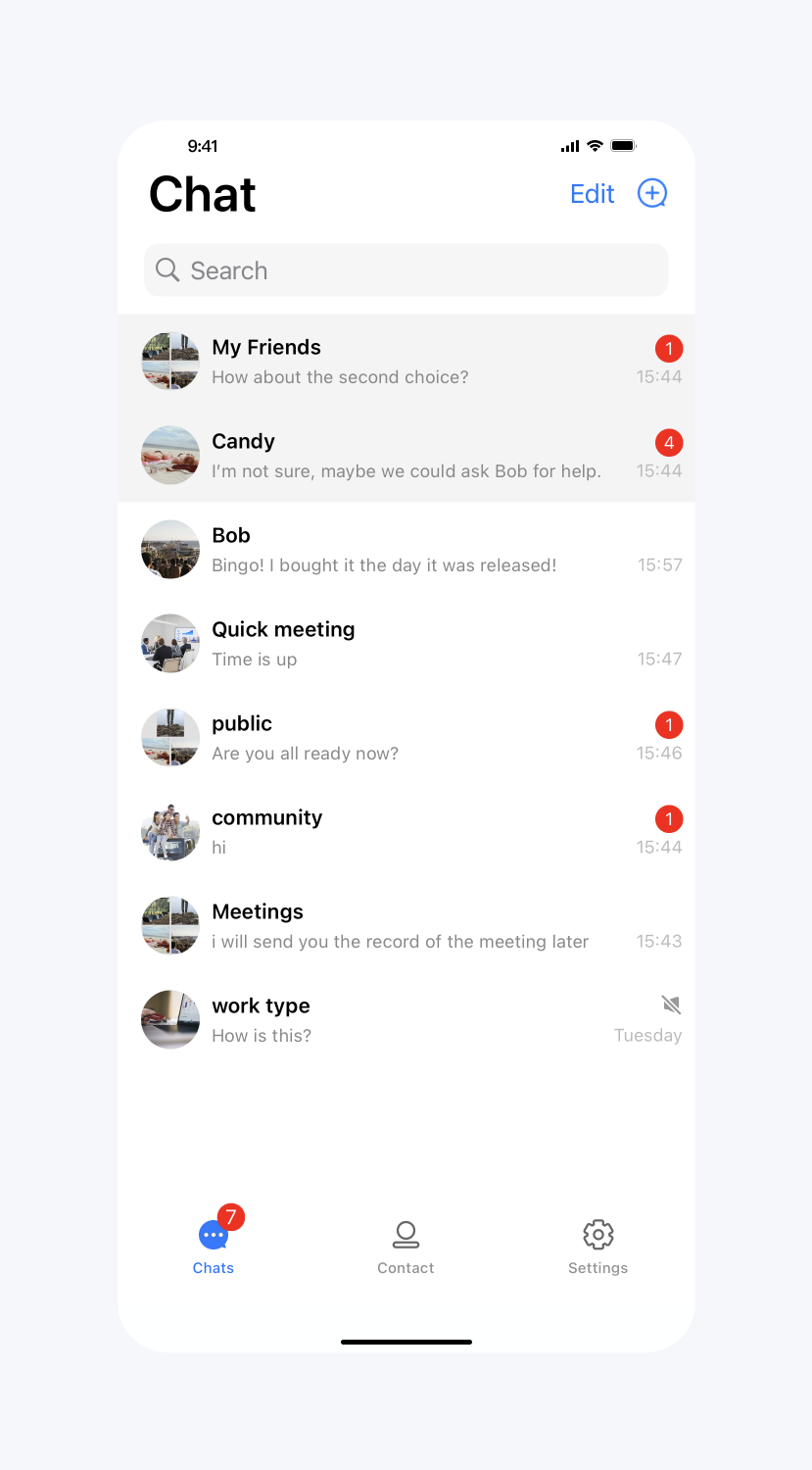
设置效果:
展示在线状态 | 默认 |
 加载中... |  加载中... |
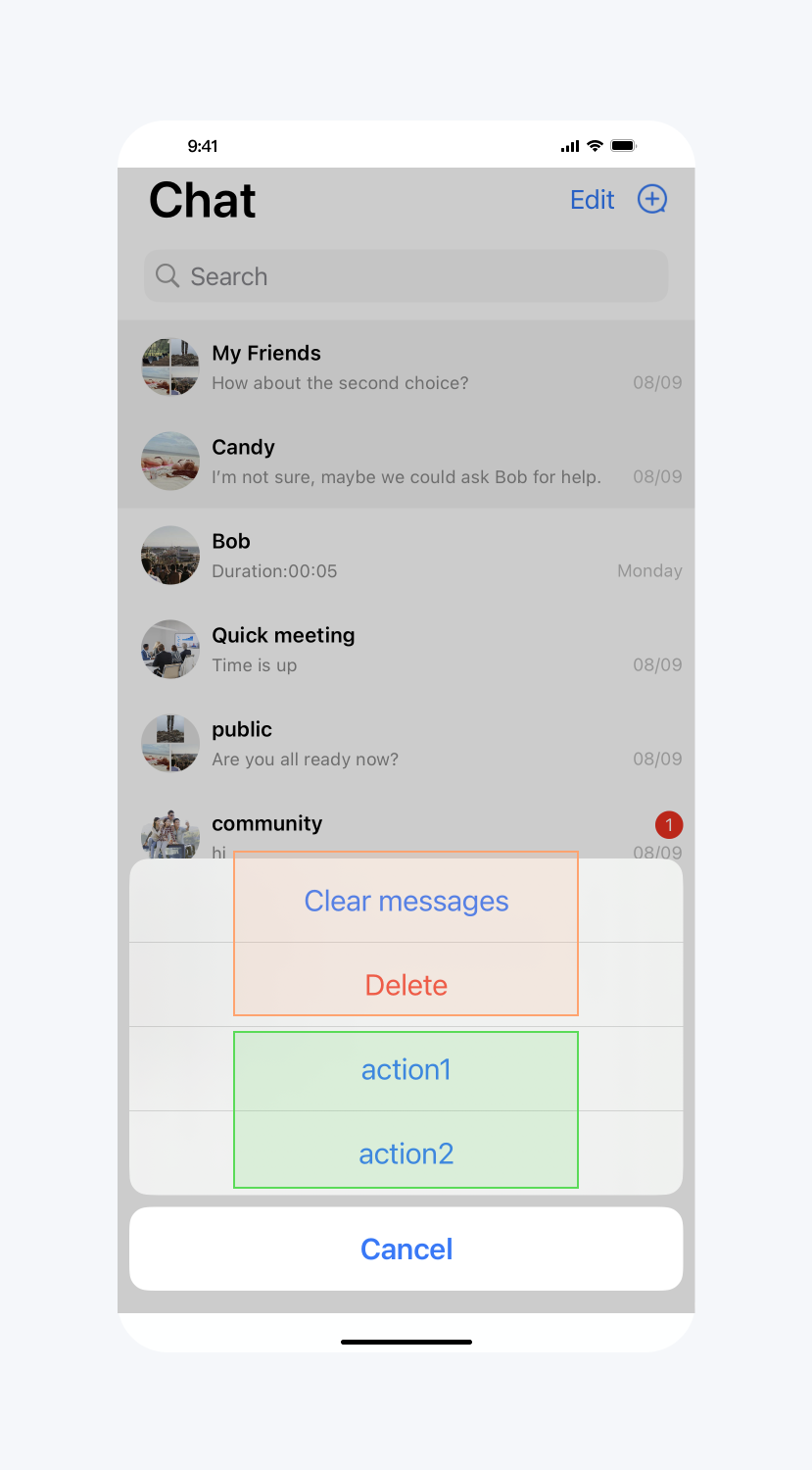
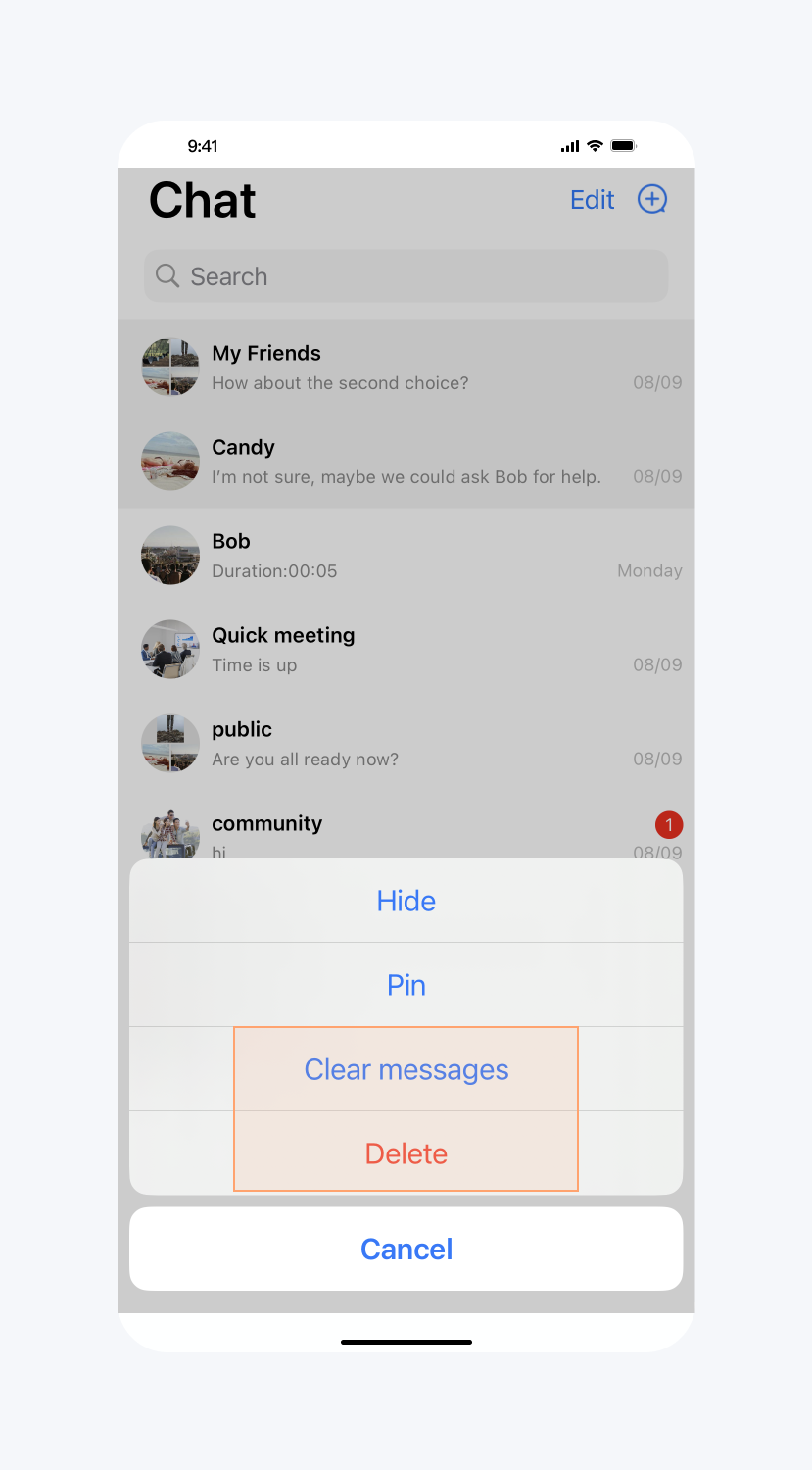
会话更多菜单选项自定义
API 作用:隐藏会话更多菜单选项、向会话更多菜单添加选项。针对指定会话生效。
API 原型:
// TUIConversationConfig.h@protocol TUIConversationConfigDataSource <NSObject>/*** Implement this method to hide items in more menu.*/- (NSInteger)conversationShouldHideItemsInMoreMenu:(TUIConversationCellData *)data;/*** Implement this method to add new items.*/- (NSArray *)conversationShouldAddNewItemsToMoreMenu:(TUIConversationCellData *)data;@end
示例代码:
// When to call: Before initializing conversation list.[TUIConversationConfig sharedConfig].moreMenuDataSource = self;- (NSInteger)conversationShouldHideItemsInMoreMenu:(TUIConversationCellData *)data {if (data.groupID != nil) {return TUIConversationItemInMoreMenu_Hide | TUIConversationItemInMoreMenu_Pin;}return 0;}- (NSArray *)conversationShouldAddNewItemsToMoreMenu:(TUIConversationCellData *)data {if (data.groupID != nil) {UIAlertAction *action1 = [UIAlertAction actionWithTitle:@"action1"style:UIAlertActionStyleDefaulthandler:^(UIAlertAction *_Nonnull action) {NSLog(@"action1 is clicked");}];UIAlertAction *action2 = [UIAlertAction actionWithTitle:@"action2"style:UIAlertActionStyleDefaulthandler:^(UIAlertAction *_Nonnull action) {NSLog(@"action2 is clicked");}];return @[action1, action2];}return nil;}
设置效果:
隐藏、添加选项 | 默认 |
 加载中... |  加载中... |































 是
是
 否
否
本页内容是否解决了您的问题?