腾讯 RTC 免费试用多种产品提升用户参与度
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送服务(Push)
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送服务(Push)
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
环境要求
Node.js version 16+
npm (use a version that matches the Node version in use)
跑通 demo
步骤1:下载源码
# Run the code in CLIgit clone https://github.com/TencentCloud/chat-uikit-react# Go to the projectcd chat-uikit-react/examples/sample-chat# Install dependencies of the demonpm install
# Run the code in CLIgit clone https://github.com/TencentCloud/chat-uikit-react
# Go to the projectcd chat-uikit-react/examples/sample-chat
# Install dependencies of the demonpm install
步骤2:配置 demo
说明:
为尊重表情设计版权,IM Demo/TUIKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的小黄脸表情包版权归腾讯云所有,可有偿授权使用,如需获得授权可 提交工单 联系我们。


1. 打开
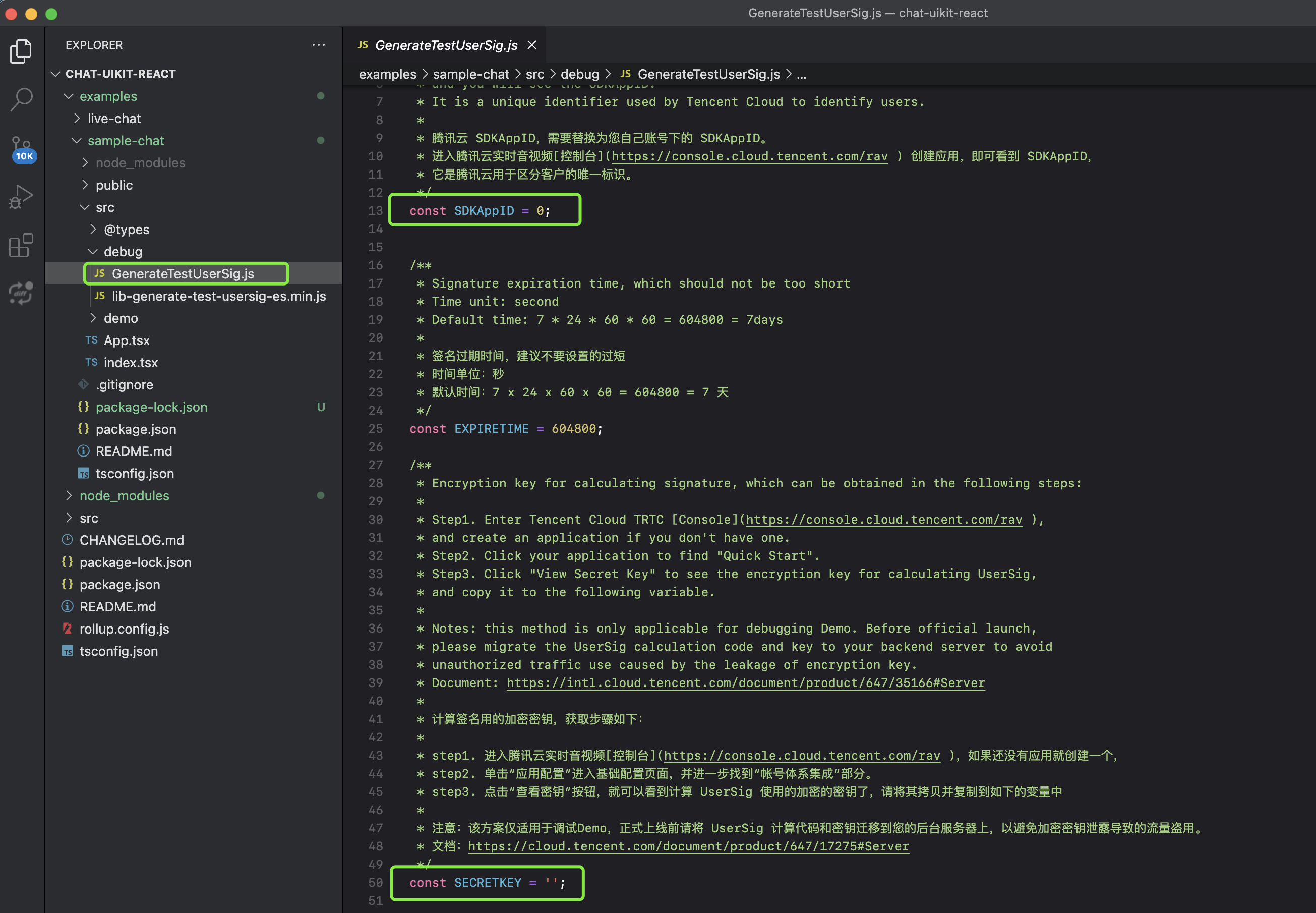
examples/sample-chat项目,通过路径./examples/sample-chat/src/debug/GenerateTestUserSig.js找到GenerateTestUserSig.js文件。2. 在
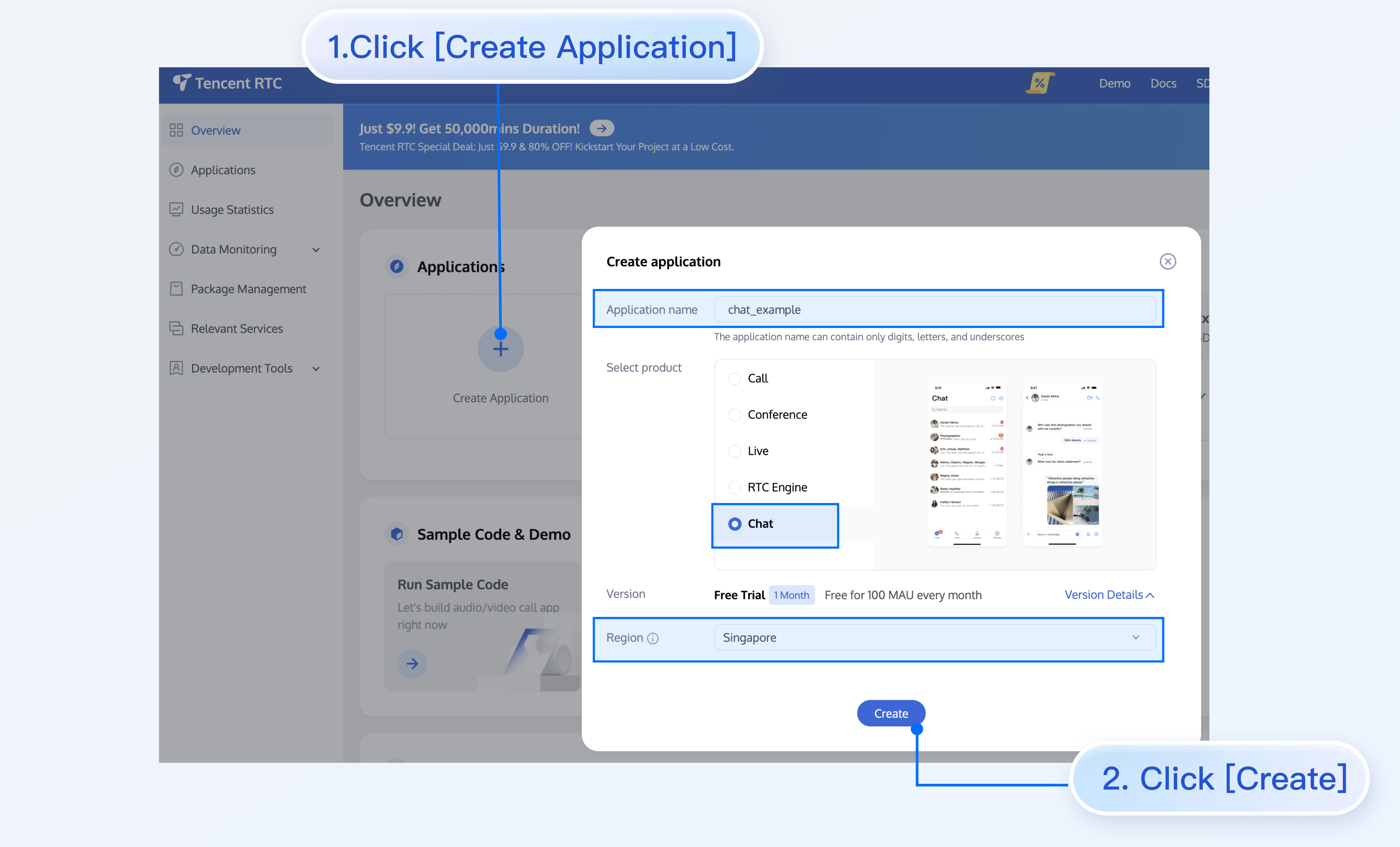
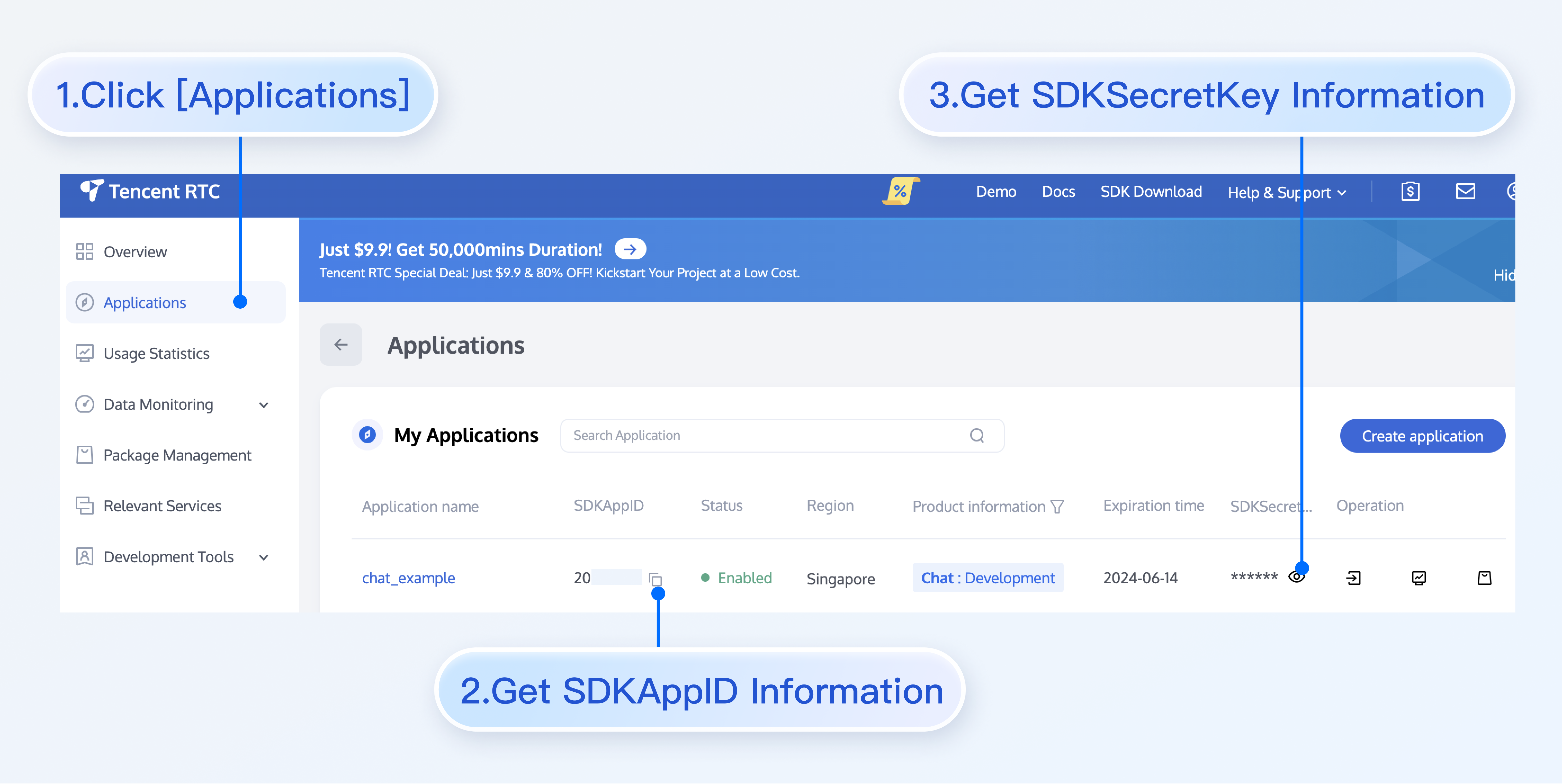
GenerateTestUserSig.js文件中设置 SDKAPPID 和 SECRETKEY ,其值可以在 Chat Console 中获取。 点击目标应用卡片,进入其配置页面。

3. 将密钥信息复制并保存到
/examples/sample-chat/src/debug/GenerateTestUserSig.js 文件中。
注意:
本文提到的生成 UserSig 的方案是在客户端代码中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通 Demo 和功能调试。
正确的 UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向 App 的接口,在需要 UserSig 时由您的 App 向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
步骤3:启动项目
# Launch the projectnpm run start
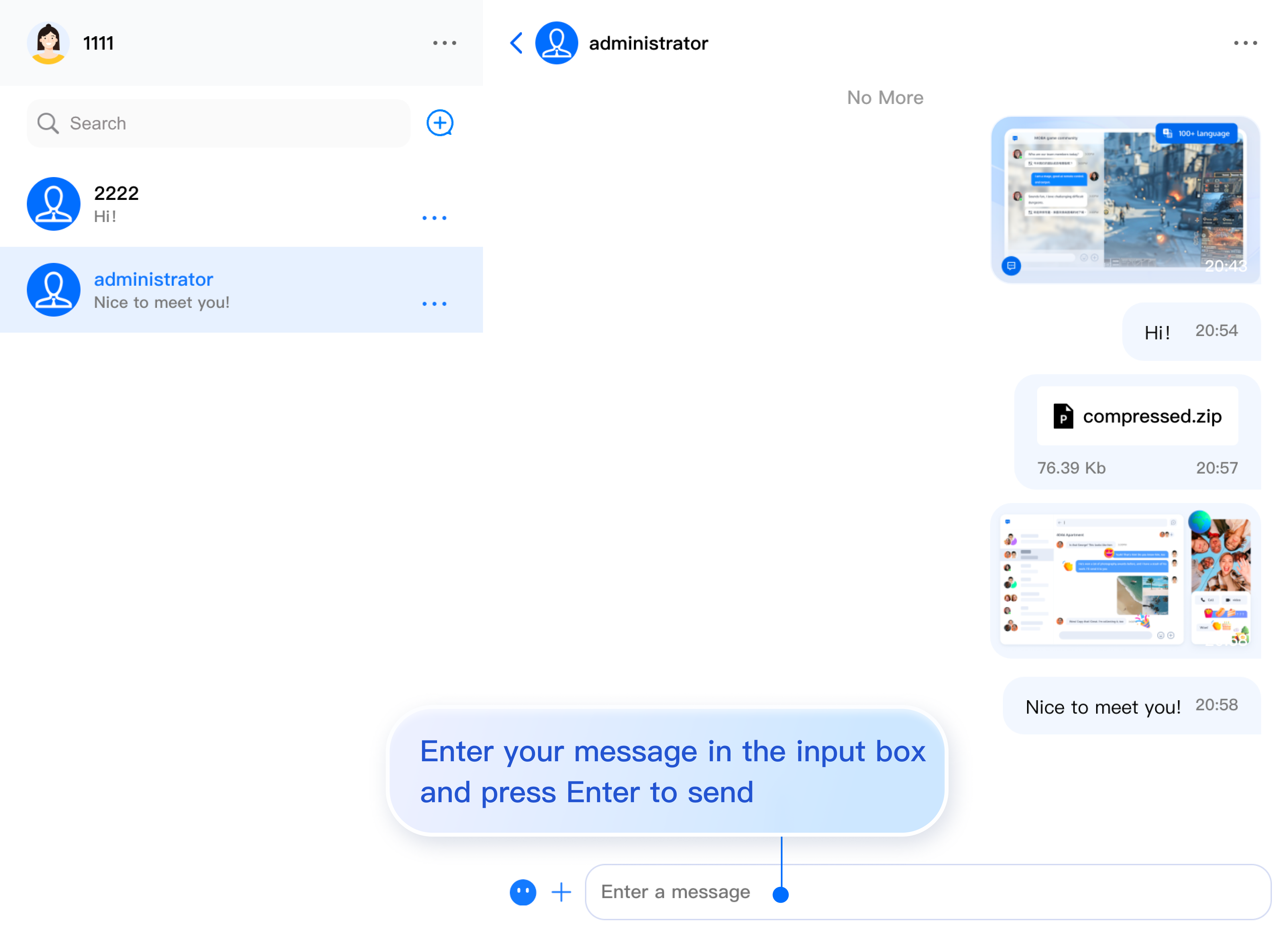
步骤4:发送您的第一条消息
在输入框中输入您的消息,然后按 Enter 发送。

集成 chat-uikit-react
交流与反馈






























 是
是
 否
否
本页内容是否解决了您的问题?