- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送服务(Push)
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送服务(Push)
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
功能描述
在使用 Chat SDK 的各项功能前,必须先进行初始化。
初始化
初始化 SDK 需要操作以下步骤:
1. 准备 SDKAppID。
2. 调用
TencentCloudChat.create 初始化 SDK。3. 监听 SDK 事件。
下面我们将分步骤依次为您详细讲解。
准备 SDKAppID
您必须拥有正确的 SDKAppID,才能进行初始化。
SDKAppID 是 Tencent Cloud Chat 服务区分客户账号的唯一标识。我们建议每一个独立的 App 都申请一个新的 SDKAppID。不同 SDKAppID 之间的消息是天然隔离的,不能互通。
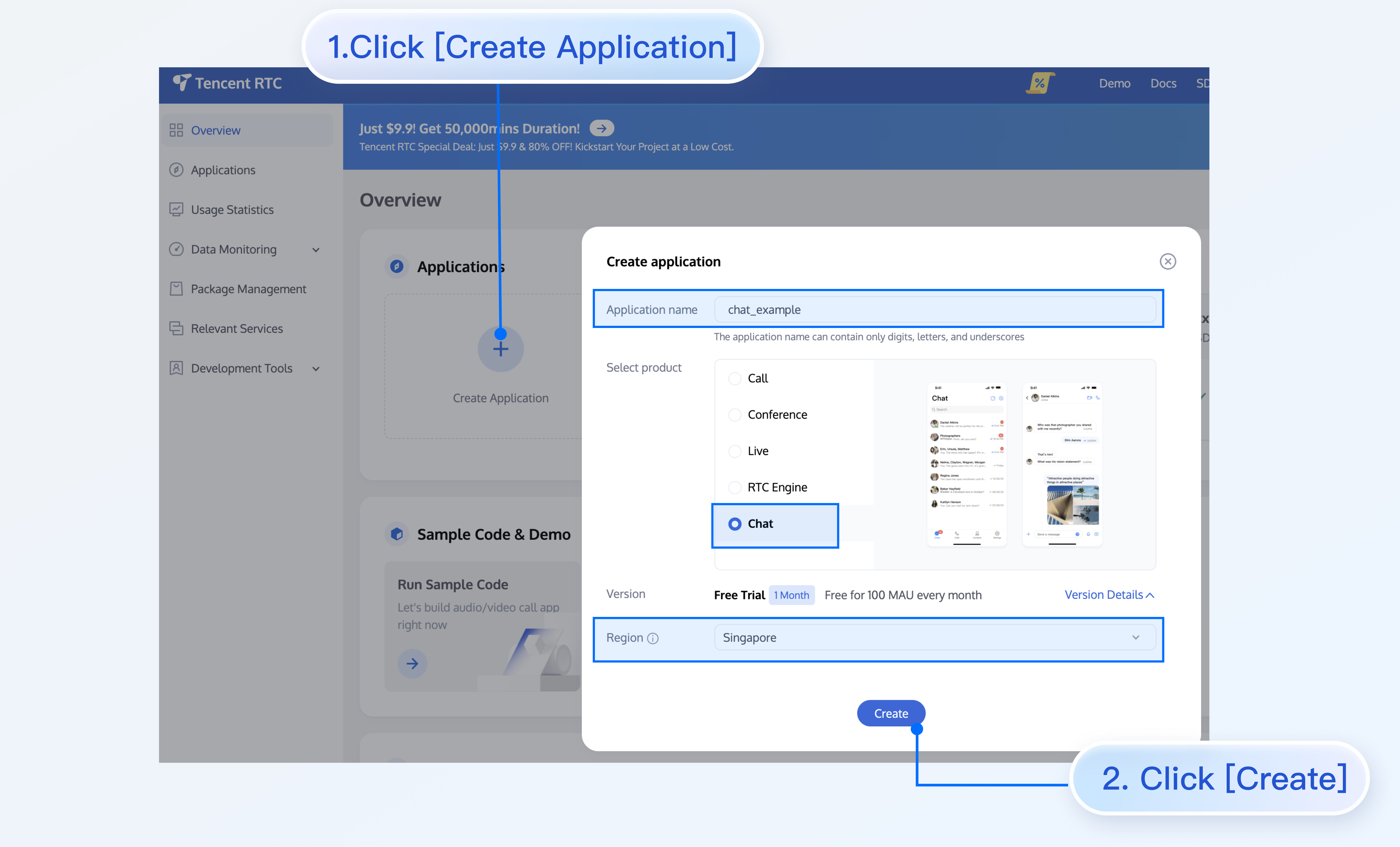
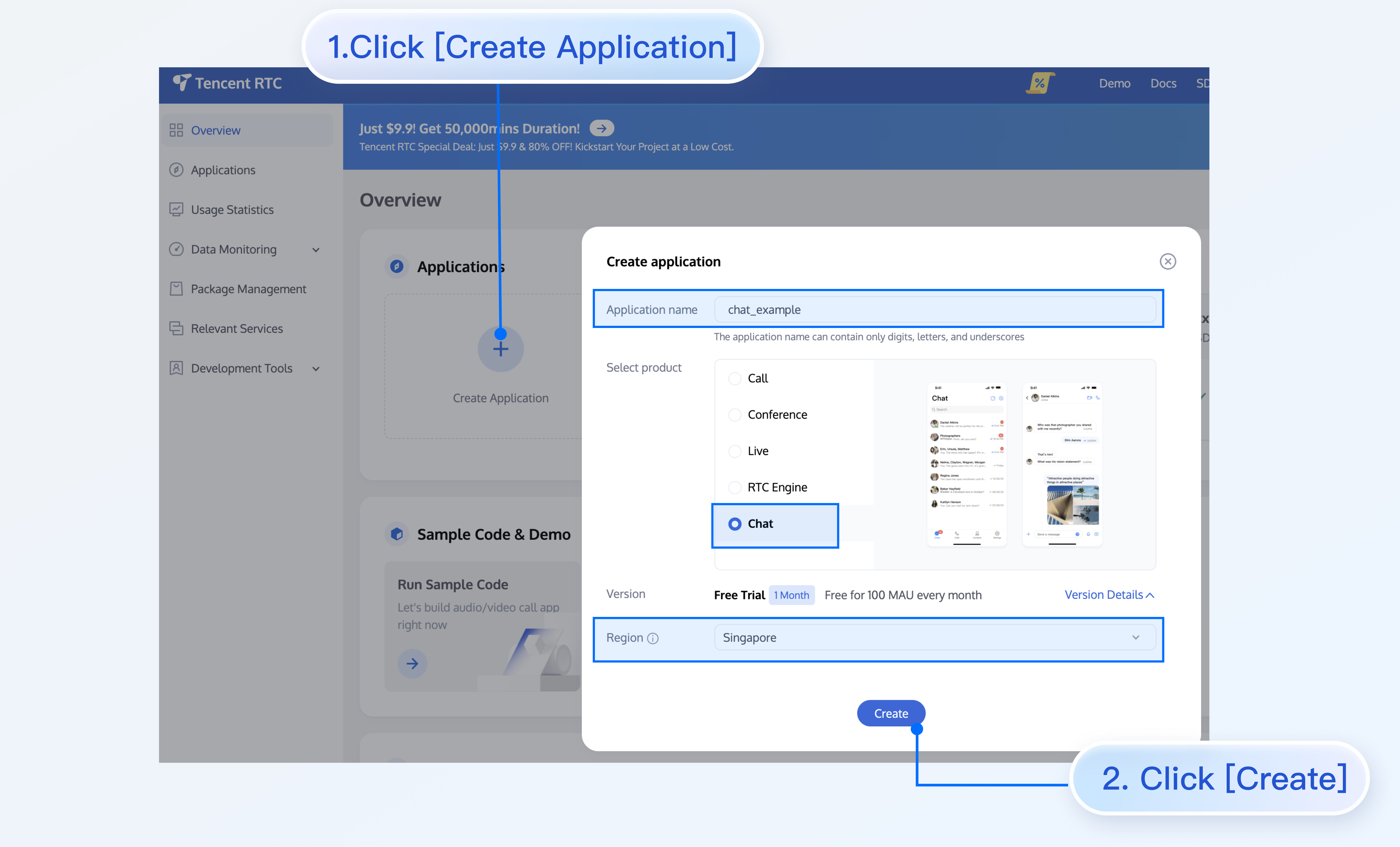
您可以在 Chat Console 查看所有的 SDKAppID,单击
Create Applicaion 按钮,创建新的 SDKAppID。

调用初始化接口
接口
TencentCloudChat.create(options);
参数 options 为 Object 类型,包含的属性值如下:
Name | Type | Description |
SDKAppID | Number | 即时通信 IM 应用的 SDKAppID |
proxyServer | String | undefined | WebSocket 服务器代理地址(小程序平台不支持使用 IP 地址) |
fileUploadProxy | String | undefined | 图片、视频、文件上传代理地址(小程序平台不支持使用 IP 地址) |
fileDownloadProxy | String | undefined | 图片、视频、文件下载代理地址(小程序平台不支持使用 IP 地址) |
示例
// 如果您已集成 v2.x 的 SDK,想升级到 V3 并且想尽可能地少改动项目代码,可以继续沿用 TIM// import TIM from '@tencentcloud/chat';import TencentCloudChat from '@tencentcloud/chat';import TIMUploadPlugin from 'tim-upload-plugin';let options = {SDKAppID: 0 // 接入时需要将0替换为您的即时通信 IM 应用的 SDKAppID};// 创建 SDK 实例,`TencentCloudChat.create()`方法对于同一个 `SDKAppID` 只会返回同一份实例let chat = TencentCloudChat.create(options); // SDK 实例通常用 chat 表示chat.setLogLevel(0); // 普通级别,日志量较多,接入时建议使用// chat.setLogLevel(1); // release 级别,SDK 输出关键信息,生产环境时建议使用// 注册腾讯云即时通信 IM 上传插件chat.registerPlugin({'tim-upload-plugin': TIMUploadPlugin});
监听事件
说明:
接口
chat.on(eventName, handler, context);
接口
名称 | 类型 | 描述 |
eventName | String | 事件名称。所有的事件名称都存放在 TencentCloudChat.EVENT 变量中,如需要查看可以使用 console.log(TencentCloudChat.EVENT) 把所有的事件显示出来。 |
handler | Function | 处理事件的方法,当事件触发时,会调用此handler进行处理。 |
context | Object | undefined | 期望 handler 执行时的上下文 |
示例
let onMessageReceived = function(event) {// event.name - TencentCloudChat.EVENT.MESSAGE_RECEIVED// event.data - An array to store Messages - [Message]};chat.on(TencentCloudChat.EVENT.MESSAGE_RECEIVED, onMessageReceived);
取消监听事件
接口
chat.off(eventName, handler, context, once);
名称 | 类型 | 描述 |
eventName | String | 事件名称。所有的事件名称都存放在 TencentCloudChat.EVENT 变量中,如需要查看可以使用 console.log(TencentCloudChat.EVENT) 把所有的事件显示出来。 |
handler | Function | 处理事件的方法,当事件触发时,会调用此handler进行处理。 |
context | Object | undefined | 期望 handler 执行时的上下文 |
once | Boolean | undefined | 是否只解绑一次 |
示例
let onMessageReceived = function(event) {// event.name - TencentCloudChat.EVENT.MESSAGE_RECEIVED// event.data - An array to store Messages - [Message]};chat.off(TencentCloudChat.EVENT.MESSAGE_RECEIVED, onMessageReceived);
集成端需要监听和处理的事件列表
SDK_READY
SDK 进入 ready 状态时触发,接入侧监听此事件,然后可调用 SDK 发送消息等 API,使用 SDK 的各项功能。
let onSdkReady = function(event) {let message = chat.createTextMessage({to: 'user1',conversationType: 'C2C',payload: { text: 'Hello world!' }});chat.sendMessage(message);};chat.on(TencentCloudChat.EVENT.SDK_READY, onSdkReady);
SDK_NOT_READY
SDK 进入 not ready 状态时触发,此时接入侧将无法使用 SDK 发送消息等功能。如果想恢复使用,接入侧需调用 login 接口,驱动 SDK 进入 ready 状态。
let onSdkNotReady = function(event) {// chat.login({userID: 'your userID', userSig: 'your userSig'});};chat.on(TencentCloudChat.EVENT.SDK_NOT_READY, onSdkNotReady);
MESSAGE_RECEIVED
SDK 收到推送的单聊、群聊、群提示、群系统通知的新消息,接入侧可通过遍历 event.data 获取消息列表数据并渲染到页面。
let onMessageReceived = function(event) {// event.data - 存储 Message 对象的数组 - [Message]};chat.on(TencentCloudChat.EVENT.MESSAGE_RECEIVED, onMessageReceived);
MESSAGE_MODIFIED
SDK 收到消息被修改的通知,消息发送方可通过遍历 event.data 获取消息列表数据并更新页面上同 ID 消息的内容。
使用举例:
1、单聊用户或群成员发送了一个【Hello World】的消息并上屏,然后 SDK 收到了此消息被第三方回调修改的通知(例如被修改成了【Hello China】,对端或者其他群成员收到的是【Hello China】),此时 SDK 会触发此事件。
2、接入侧在事件回调里,遍历被修改的消息,替换页面上同 ID 消息的内容,将【Hello World】替换为【Hello China】,并重新渲染和展示。
let onMessageModified = function(event) {// event.data - 存储被修改过的 Message 对象的数组 - [Message]};chat.on(TencentCloudChat.EVENT.MESSAGE_MODIFIED, onMessageModified);
MESSAGE_REVOKED
SDK 收到消息被撤回的通知,接入侧可通过遍历 event.data 获取被撤回的消息列表数据并渲染到页面,如单聊会话内可展示为 "对方撤回了一条消息";群聊会话内可展示为 "XXX撤回了一条消息"。
let onMessageRevoked = function(event) {// event.data - 存储 Message 对象的数组 - [Message] - 每个 Message 对象的 isRevoked 属性值为 true};chat.on(TencentCloudChat.EVENT.MESSAGE_REVOKED, onMessageRevoked);
MESSAGE_READ_BY_PEER
SDK 收到对端已读消息的通知,消息接收方调用 setMessageRead 已读上报成功后消息发送方会收到此事件。接入侧可通过遍历 event.data 获取对端已读的消息列表数据并渲染到页面,如单聊会话内可将自己发送的消息由“未读”状态改为“已读”。
let onMessageReadByPeer = function(event) {// event.data - 存储 Message 对象的数组 - [Message] - 每个 Message 对象的 isPeerRead 属性值为 true};chat.on(TencentCloudChat.EVENT.MESSAGE_READ_BY_PEER, onMessageReadByPeer);
MESSAGE_READ_RECEIPT_RECEIVED
let onMessageReadReceiptReceived = function(event) {// event.data - 存储消息已读回执信息的数组const readReceiptInfoList = event.data;readReceiptInfoList.forEach((item) => {const { groupID, userID, messageID, readCount, unreadCount, isPeerRead } = item;// messageID - 消息 ID// userID - C2C 消息接收方// isPeerRead - C2C 消息对端是否已读// groupID - 群组 ID// readCount - 群消息已读人数// unreadCount - 群消息未读人数const message = chat.findMessage(messageID);if (message) {if (message.conversationType === TencentCloudChat.TYPES.CONV_C2C) {if (message.readReceiptInfo.isPeerRead === true) {// 对端已读}} else if (message.conversationType === TencentCloudChat.TYPES.CONV_GROUP) {if (message.readReceiptInfo.unreadCount === 0) {// 全部已读} else {// message.readReceiptInfo.readCount - 消息最新的已读数// 如果想要查询哪些群成员已读了此消息,请使用 [getGroupMessageReadMemberList] 接口}}}});}chat.on(TencentCloudChat.EVENT.MESSAGE_READ_RECEIPT_RECEIVED, onMessageReadReceiptReceived);
MESSAGE_EXTENSIONS_UPDATED
let onMessageExtensionsUpdated = function(event) {const { messageID, extensions } = event.data;// messageID - 消息 ID// extensions - 消息扩展信息extensions.forEach((item) => {const { key, value } = item;// key - 消息扩展 key// value - 消息扩展 key 对应的 value 值});};chat.on(TencentCloudChat.EVENT.MESSAGE_EXTENSIONS_UPDATED, onMessageExtensionsUpdated);
MESSAGE_EXTENSIONS_DELETED
let onMessageExtensionsDeleted = function(event) {const { messageID, keyList } = event.data;// messageID - 消息 ID// keyList - 被删除的消息扩展 key 列表keyList.forEach((key) => {// console.log(key)});};chat.on(TencentCloudChat.EVENT.MESSAGE_EXTENSIONS_DELETED, onMessageExtensionsDeleted);
CONVERSATION_LIST_UPDATED
会话列表更新,event.data 是包含 Conversation 对象的数组。
let onConversationListUpdated = function(event) {console.log(event.data); // 包含 Conversation 实例的数组};chat.on(TencentCloudChat.EVENT.CONVERSATION_LIST_UPDATED, onConversationListUpdated);
TOTAL_UNREAD_MESSAGE_COUNT_UPDATED
会话未读总数更新,event.data 是当前单聊和群聊会话的未读总数。
let onTotalUnreadMessageCountUpdated = function(event) {console.log(event.data); // 当前单聊和群聊会话的未读总数};chat.on(TencentCloudChat.EVENT.TOTAL_UNREAD_MESSAGE_COUNT_UPDATED, onTotalUnreadMessageCountUpdated);
CONVERSATION_GROUP_LIST_UPDATED
会话分组更新时触发(如创建会话分组、删除会话分组、重命名会话分组)。
let onConversationGroupListUpdated = function(event) {console.log(event.data); // 全量的会话分组名列表}chat.on(TencentCloudChat.EVENT.CONVERSATION_GROUP_LIST_UPDATED, onConversationGroupListUpdated);
CONVERSATION_IN_GROUP_UPDATED
会话分组内的会话更新时触发(如添加会话到分组,或者从分组内删除会话)。
let onConversationInGroupUpdated = function(event) {const { groupName, conversationList } = event.data;// groupName - 会话分组名// conversationList - 分组内的会话列表}chat.on(TencentCloudChat.EVENT.CONVERSATION_IN_GROUP_UPDATED, onConversationInGroupUpdated);
GROUP_LIST_UPDATED
SDK 群组列表更新时触发,接入侧可通过遍历 event.data 获取群组列表数据并渲染到页面。
let onGroupListUpdated = function(event) {console.log(event.data);// 包含 Group 实例的数组};chat.on(TencentCloudChat.EVENT.GROUP_LIST_UPDATED, onGroupListUpdated);
GROUP_ATTRIBUTES_UPDATED
群属性更新时触发,接入侧可通过 event.data 获取到更新后的群属性数据。
let onGroupAttributesUpdated = function(event) {const groupID = event.data.groupID // 群组IDconst groupAttributes = event.data.groupAttributes // 更新后的群属性console.log(event.data);};chat.on(TencentCloudChat.EVENT.GROUP_ATTRIBUTES_UPDATED, onGroupAttributesUpdated);
GROUP_COUNTER_UPDATED
SDK 收到群计数器更新通知,自己和其他群组成员都会收到此事件。
let onGroupCounterUpdated = function(event) {const { groupID, key, value } = event.data;// groupID - 群组 ID// key - 群计数器 key// value - 群计数器 key 对应的 value};chat.on(TencentCloudChat.EVENT.GROUP_COUNTER_UPDATED, onGroupCounterUpdated);
TOPIC_CREATED
创建话题时触发。
let onTopicCreated = function(event) {const groupID = event.data.groupID // 话题所属社群 IDconst topicID = event.data.topicID // 话题 IDconsole.log(event.data);};chat.on(TencentCloudChat.EVENT.TOPIC_CREATED, onTopicCreated);
TOPIC_DELETED
删除话题时触发。
let onTopicDeleted = function(event) {const groupID = event.data.groupID // 话题所属社群 IDconst topicIDList = event.data.topicIDList // 删除的话题 ID 列表console.log(event.data);};chat.on(TencentCloudChat.EVENT.TOPIC_DELETED, onTopicDeleted);
TOPIC_UPDATED
话题资料更新时触发。
let onTopicUpdated = function(event) {const groupID = event.data.groupID // 话题所属社群 IDconst topic = event.data.topic // 话题资料console.log(event.data);};chat.on(TencentCloudChat.EVENT.TOPIC_UPDATED, onTopicUpdated);
PROFILE_UPDATED
自己或好友的资料发生变更时触发,event.data 是包含 Profile 对象的数组。
let onProfileUpdated = function(event) {console.log(event.data); // 包含 Profile 对象的数组};chat.on(TencentCloudChat.EVENT.PROFILE_UPDATED, onProfileUpdated);
USER_STATUS_UPDATED
已订阅用户或好友的状态变更(在线状态或自定义状态)时触发。
let onUserStatusUpdated = function(event) {console.log(event.data);const userStatusList = event.data;userStatusList.forEach((item) => {const { userID, statusType, customStatus } = item;// userID - 用户 ID// statusType - 用户状态,枚举值及说明如下:// TencentCloudChat.TYPES.USER_STATUS_UNKNOWN - 未知// TencentCloudChat.TYPES.USER_STATUS_ONLINE - 在线// TencentCloudChat.TYPES.USER_STATUS_OFFLINE - 离线// TencentCloudChat.TYPES.USER_STATUS_UNLOGINED - 未登录// customStatus - 用户自定义状态})};chat.on(TencentCloudChat.EVENT.USER_STATUS_UPDATED, onUserStatusUpdated);
BLACKLIST_UPDATED
SDK 黑名单列表更新时触发。
let onBlacklistUpdated = function(event) {console.log(event.data); // 我的黑名单列表,结构为包含用户 userID 的数组};chat.on(TencentCloudChat.EVENT.BLACKLIST_UPDATED, onBlacklistUpdated);
FRIEND_LIST_UPDATED
好友列表更新时触发。
let onFriendListUpdated = function(event) {console.log(event.data);}chat.on(TencentCloudChat.EVENT.FRIEND_LIST_UPDATED, onFriendListUpdated);
FRIEND_GROUP_LIST_UPDATED
好友分组列表更新时触发。
let onFriendGroupListUpdated = function(event) {console.log(event.data);}chat.on(TencentCloudChat.EVENT.FRIEND_GROUP_LIST_UPDATED, onFriendGroupListUpdated);
FRIEND_APPLICATION_LIST_UPDATED
SDK 好友申请列表更新时触发。
let onFriendApplicationListUpdated = function(event) {// friendApplicationList - 好友申请列表 - [FriendApplication]// unreadCount - 好友申请的未读数const { friendApplicationList, unreadCount } = event.data;// 发送给我的好友申请(即别人申请加我为好友)const applicationSentToMe = friendApplicationList.filter((friendApplication) => {return friendApplication.type === TencentCloudChat.TYPES.SNS_APPLICATION_SENT_TO_ME});// 我发送出去的好友申请(即我申请加别人为好友)const applicationSentByMe = friendApplicationList.filter((friendApplication) => {return friendApplication.type === TencentCloudChat.TYPES.SNS_APPLICATION_SENT_BY_ME});};chat.on(TencentCloudChat.EVENT.FRIEND_APPLICATION_LIST_UPDATED, onFriendApplicationListUpdated);
KICKED_OUT
用户被踢下线时触发。
let onKickedOut = function(event) {console.log(event.data.type);// TencentCloudChat.TYPES.KICKED_OUT_MULT_ACCOUNT(Web端,同一账号,多页面登录被踢)// TencentCloudChat.TYPES.KICKED_OUT_MULT_DEVICE(同一账号,多端登录被踢)// TencentCloudChat.TYPES.KICKED_OUT_USERSIG_EXPIRED(签名过期)// TencentCloudChat.TYPES.KICKED_OUT_REST_API(REST API kick 接口踢出)};chat.on(TencentCloudChat.EVENT.KICKED_OUT, onKickedOut);
NET_STATE_CHANGE
网络状态发生改变。
let onNetStateChange = function(event) {// event.data.state 当前网络状态,枚举值及说明如下:// TencentCloudChat.TYPES.NET_STATE_CONNECTED - 已接入网络// TencentCloudChat.TYPES.NET_STATE_CONNECTING// 连接中。很可能遇到网络抖动,SDK 在重试。接入侧可根据此状态提示“当前网络不稳定”或“连接中”// TencentCloudChat.TYPES.NET_STATE_DISCONNECTED// 未接入网络。接入侧可根据此状态提示“当前网络不可用”。SDK 仍会继续重试,若用户网络恢复,SDK 会自动同步消息};chat.on(TencentCloudChat.EVENT.NET_STATE_CHANGE, onNetStateChange);
反初始化
销毁 SDK 实例。SDK 会先 logout,然后断开 WebSocket 长连接,并释放资源。
chat.destroy();

 是
是
 否
否
本页内容是否解决了您的问题?