腾讯 RTC 免费试用多种产品提升用户参与度
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送服务(Push)
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
- 动态与公告
- 产品简介
- 购买指南
- 开发指引
- Demo 专区
- 下载中心
- 聊天互动(含 UI)
- 视频通话(含 UI)
- 推送服务(Push)
- 智能客服
- 更多实践
- 无 UI 集成
- 客户端 API
- 服务端 API
- 控制台指南
- 常见问题
- 协议与认证
- IM 政策
- 平滑迁移方案
- 错误码
- 联系我们
chat-uikit-react-native 介绍
chat-uikit-react-native 是一款基于腾讯云 Chat SDK 的 React Native UI 组件库,提供了一些通用的 UI 组件,包含会话、聊天、群组等功能。基于这些精心设计的 UI 组件,您可以快速构建优雅的、可靠的、可扩展的 Chat 应用。基于 React Native 开发的 UIKit 界面风格更契合境外客户的使用习惯,而且支持国际化,如果您的业务有出海的需求,欢迎接入。具体可参见 开源代码。
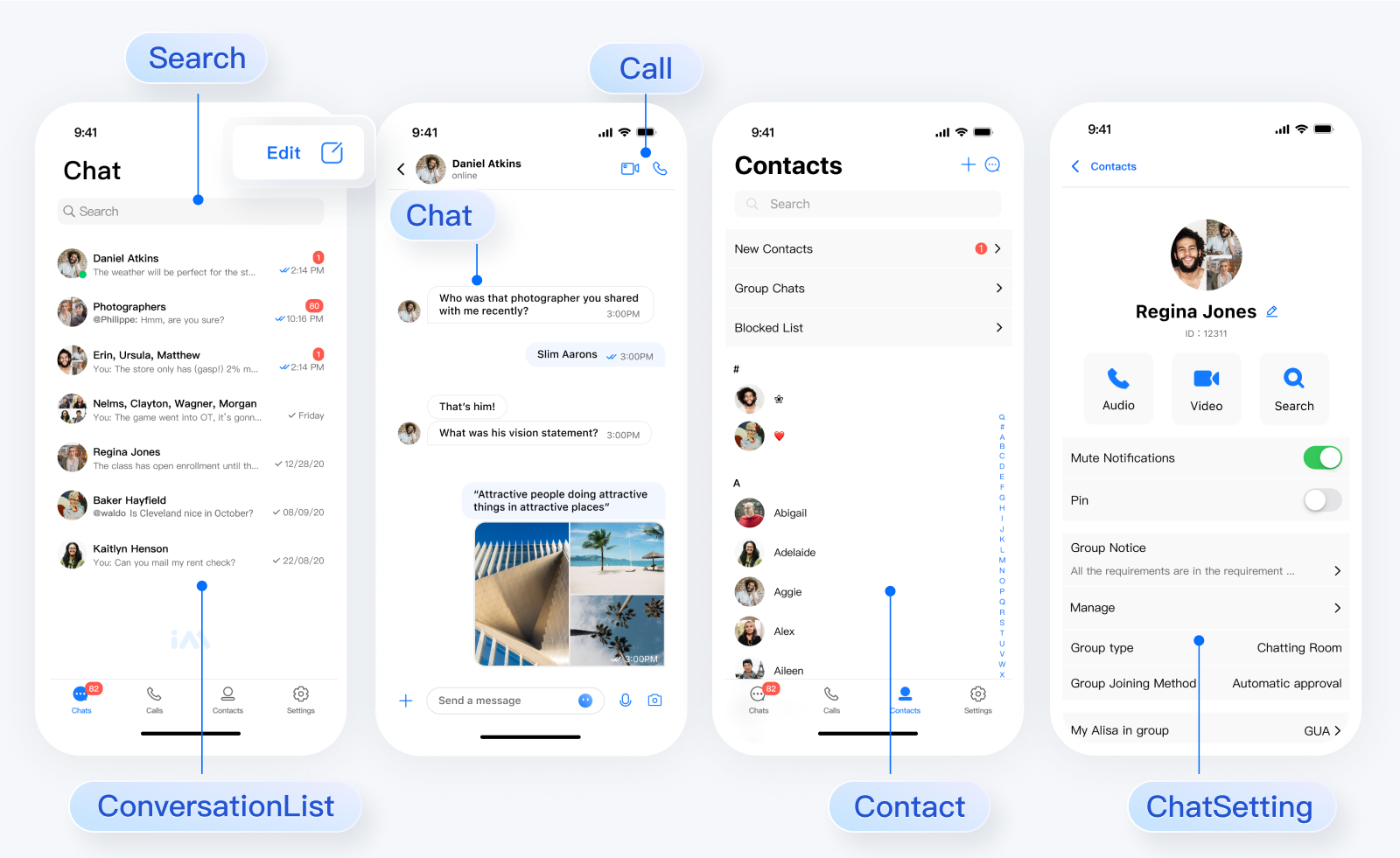
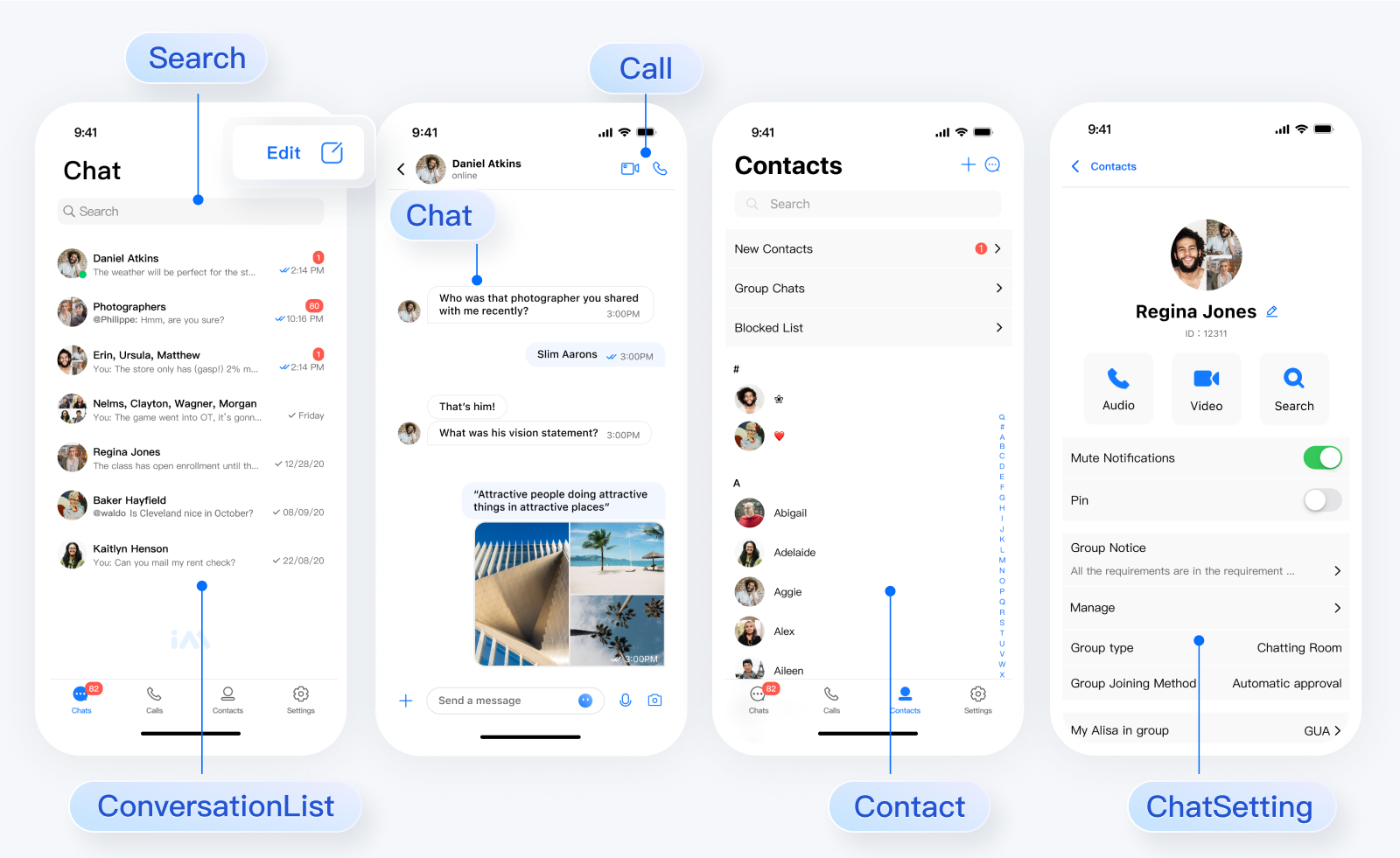
chat-uikit-react-native 界面效果如下图所示:


环境要求
React Native 0.75.0
Node.js version 18+
JDK 17
Xcode 版本 14.0 或更高版本
Android Studio
配置开发环境
在创建项目或编译项目过程中如果遇到环境问题,可以运行
npx react-native doctor 进行环境诊断。跑通 Demo
步骤1:下载源码
git clone https://github.com/TencentCloud/chat-demo-react-native
cd chat-demo-react-native/Demo
使用
yarn 安装 (推荐):yarn install
或者使用
npm 安装:npm i --legacy-peer-deps
步骤2:配置 Demo
说明:
为尊重表情设计版权,IM Demo/TUIKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的QQ表情版权归腾讯所有且不支持授权,请您谅解并知悉。


1. 打开 Demo 项目, ./debug 目录下的 GenerateTestUserSig.js 文件。
2. 在
GenerateTestUserSig.js文件中设置 SDKAPPID 和 SECRETKEY ,其值可以在 Chat Console 中获取。 点击目标应用卡片,进入其配置页面。

3. 在 图中所示 区域,点击 复制,替换
GenerateTestUserSig.js 文件原有的 SDKAPPID 和 SECRETKEY。4. 进入应用的账号管理页面,创建账号并获取 userID,用于当作后续发送消息的测试用户。
单击进入您上面创建的 Application,会在左侧边栏看到
Chat 产品入口,单击进入。进入 Chat 产品子页面后,点击
Users,进入用户管理页面。单击
Create account,弹出创建账号信息填写框。如果只是普通成员,我们建议您选择General 类型。为了您更好的体验消息收发等功能,创建userID(test_1, test_2)。

步骤3:启动项目
编译运行项目您需要使用真机或模拟器,推荐使用真机运行。您可以参见 React Native 官网 running-on-device 连接真机进行调试。
1. 手机开启开发者模式,打开 USB 调试开关。
2. 用 USB 连接手机,推荐选择 传输文件 选项,不要选择 仅充电 选项。
3. 确认手机连接成功后,执行
npm run android 编译运行项目。npm run android
1. 用 USB 连接手机,用 Xcode 打开工程的 ios 目录。
2. 按照 React Native 官网 running-on-device 配置签名信息。
3. 进入 ios 目录下安装依赖。
cd iospod install
4. 回退到根目录,执行 npm run ios 编译运行项目。
cd ../npm run ios
步骤4:发送您的第一条消息
1. 项目启动之后单击左上角发起会话。
2. 进入发起会话窗口。在搜索栏输入 步骤2 中创建的 userID(test_2),选中后打开会话。
3. 在输入框中输入消息并点击发送。

交流与反馈
常见问题
1. 运行 npm run android 提示如图所示错误时,请在项目更目录下重新设置环境变量。

export ANDROID_HOME=$HOME/Library/Android/sdkexport PATH=$PATH:$ANDROID_HOME/emulatorexport PATH=$PATH:$ANDROID_HOME/platform-tools
2. 在 Xcode 中执行 Build 命令如果提示 node 环境变量问题,请进行如下操作:

cd iosecho export NODE_BINARY=$(command -v node) > .xcode.env
参考文档
UIKit 相关:
实现更多功能,请参考 ChatEngine API 文档:






























 是
是
 否
否
本页内容是否解决了您的问题?